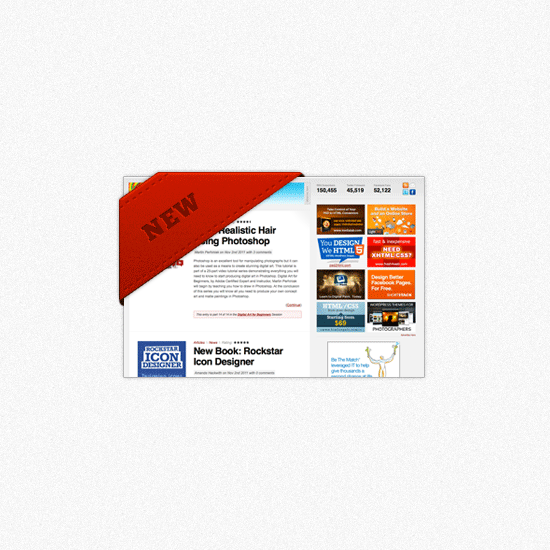
Hình ảnh cuối cùng mà chúng ta sẽ tạo ra
 Download Files nguồn Trong hướng dẫn này, chúng ta sẽ biết được cách tạo một ruy băng web dễ thương trong photoshop. Chỉ cần sử dụng một vài công cụ và qua một vài bước, chúng ta sẽ có được hình ảnh như mong muốn. Hãy bắt đầu!
Download Files nguồn Trong hướng dẫn này, chúng ta sẽ biết được cách tạo một ruy băng web dễ thương trong photoshop. Chỉ cần sử dụng một vài công cụ và qua một vài bước, chúng ta sẽ có được hình ảnh như mong muốn. Hãy bắt đầu!
Các dữ liệu có sẵn
Dưới đây là một vài dữ liệu được sử dụng trong hướng dẫn
Bước 1
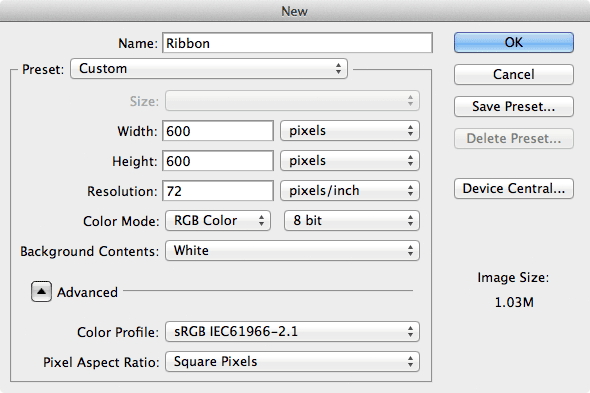
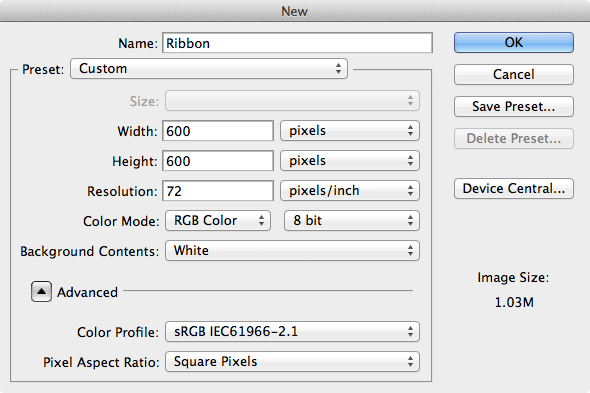
Tạo một file mới với tên “Ribbon” có kích thước 600×600 px. 
Bước 2
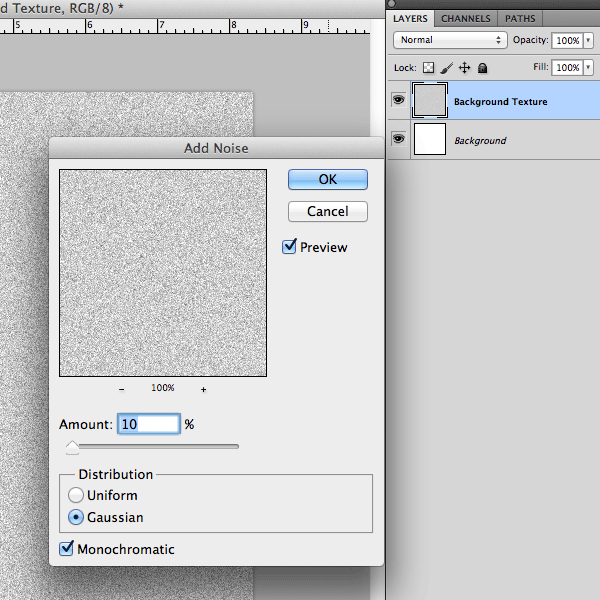
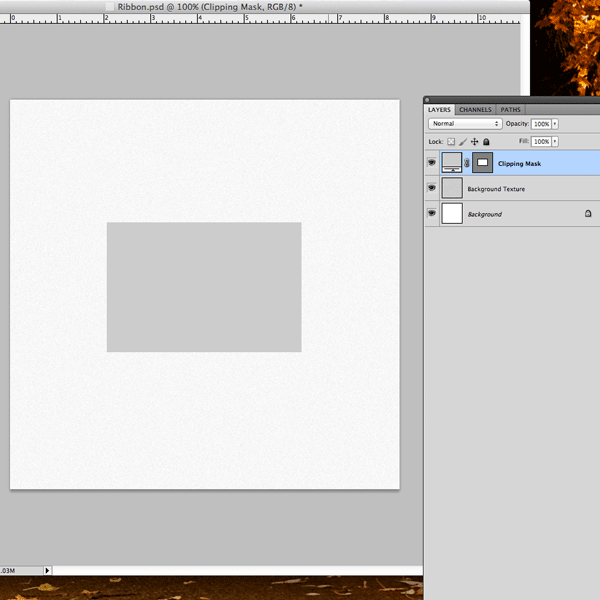
Tạo một layer mới và đặt tên là “Background Texture”. Tiếp theo chúng ta tô nó với một màu sáng (#cccccc), vào Filter > Noise > Add Noise và add một vài noise cho layer này với các thiết lập sau:
- Amount: 10%
- Distribution: Gaussian
- Monochromatic: Checked
 Bây giờ chỉnh Opacity của layer này là 15%.
Bây giờ chỉnh Opacity của layer này là 15%.
Bước 3
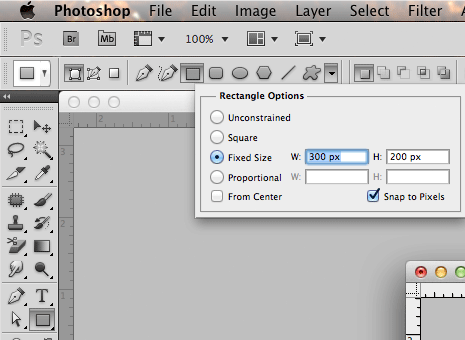
Bây giờ, chúng ta sẽ tạo ra hình hộp nơi chứa hình ảnh của chúng ta. Ở hướng dẫn này, tôi sử dụng công cụ Rectangle tool với fixed size là 300x200px. Chỉ cần đặt nó ở giữa canvas và đặt tên là “Clipping mask”.
Chỉ cần đặt nó ở giữa canvas và đặt tên là “Clipping mask”.
Bước 4
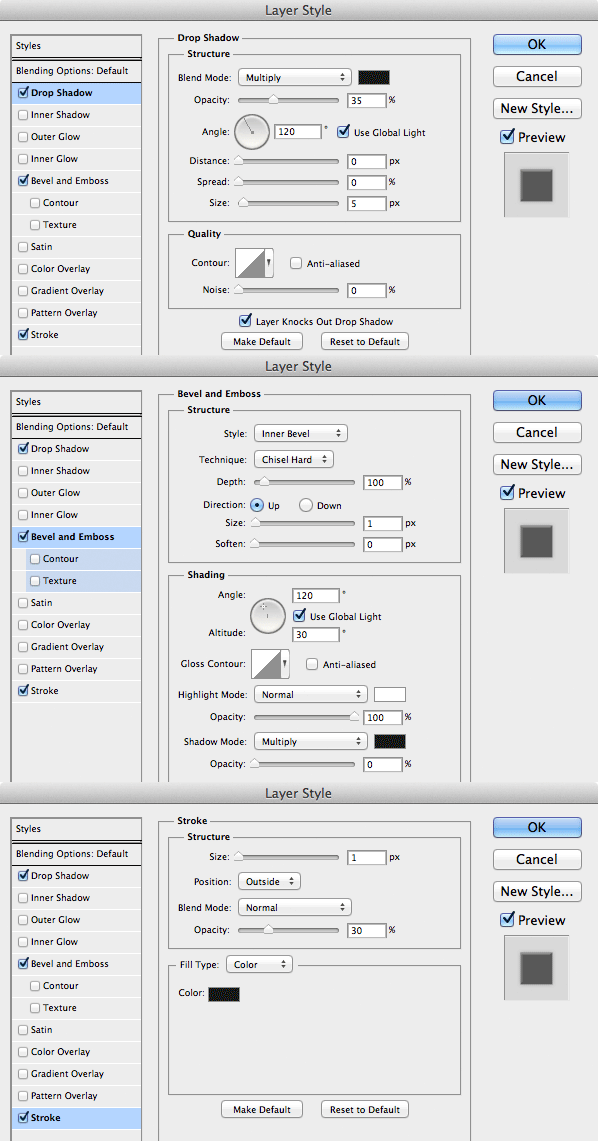
Thiết lập các cài đặt layer styles cho “Clipping mask” như hình bên dưới.
Bước 5
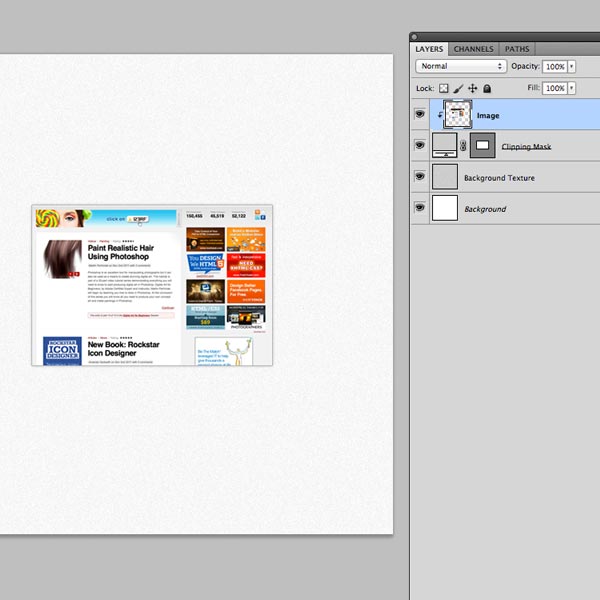
Sử dụng bất kỳ hình ảnh nào mà bạn thích và đưa nó vào trong file, ở trên layer “Clipping Mask” và vào Layer > Create Clipping Mask.
Bước 6
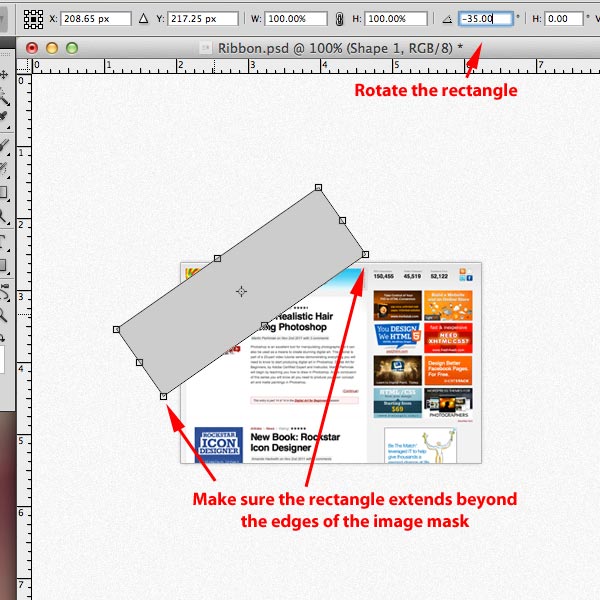
Giờ thì chúng ta đã có hình ảnh của mình. Tiếp theo, sử dụng công cụ Rectangle tool và vẽ một dải ruy băng, sau đó chúng ta xoay nó với 35 độ. Sử dụng công cụ chuyển đổi (Command/Ctrl + T hoặc vào Edit > Free Transfrom). Ở bước này, màu sắc của ruy bằng không quan trọng bởi vì chúng ta chỉ cần thiết lập một gradient overlay trên layer này. Đặt tên layer này là “Ribbon”. 
Bước 7
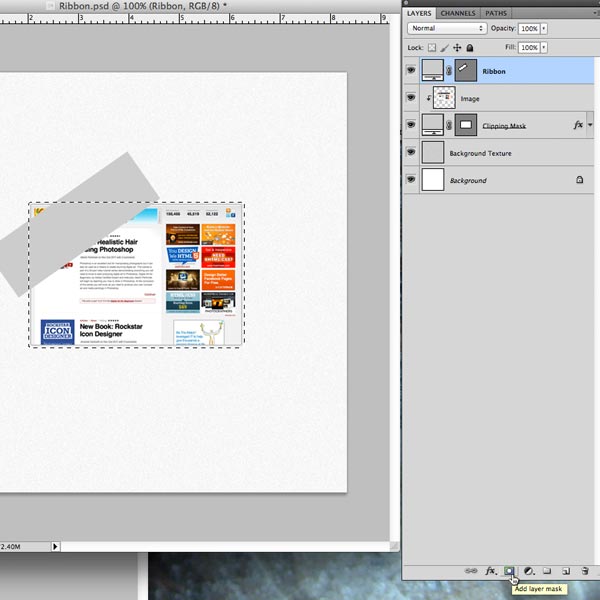
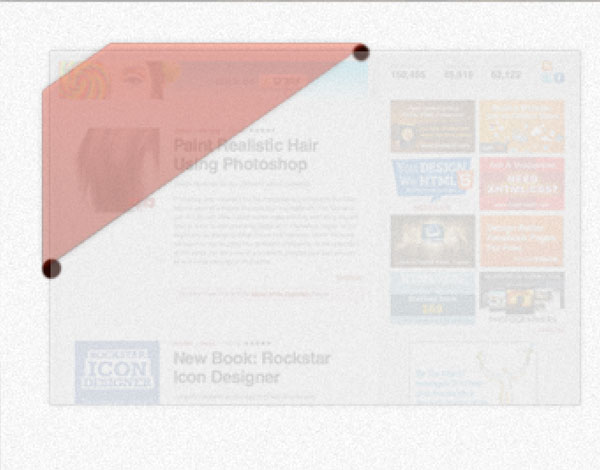
Tạo một layer mask cho layer “Ribbon”. Điều này sẽ dấu đi toàn bộ các phần thừa của ruy băng ở bên ngoài hình ảnh. Thực hiện như sau:
- Command/Ctrl + Click vào vestor mask của layer “Clipping Mask”. Điều này sẽ tạo ra một vùng chọn xung quanh clipping mask.
- Chúng ta cần mở rộng ruy băng ở bên ngoài hình ảnh ra một chút, vào Select > Modify > Expand, và mở rộng vùng chọn ra 4px.
- Với vùng chọn đã chọn, chọn layer “Ribbon” và tạo một layer mask. Bạn có thể làm điều này bằng 2 cách:
- Layer > Layer Mask > Reveal Selection
- Click the “Add Layer Mask” at the bottom of the Layers panel (see image)

Bước 8
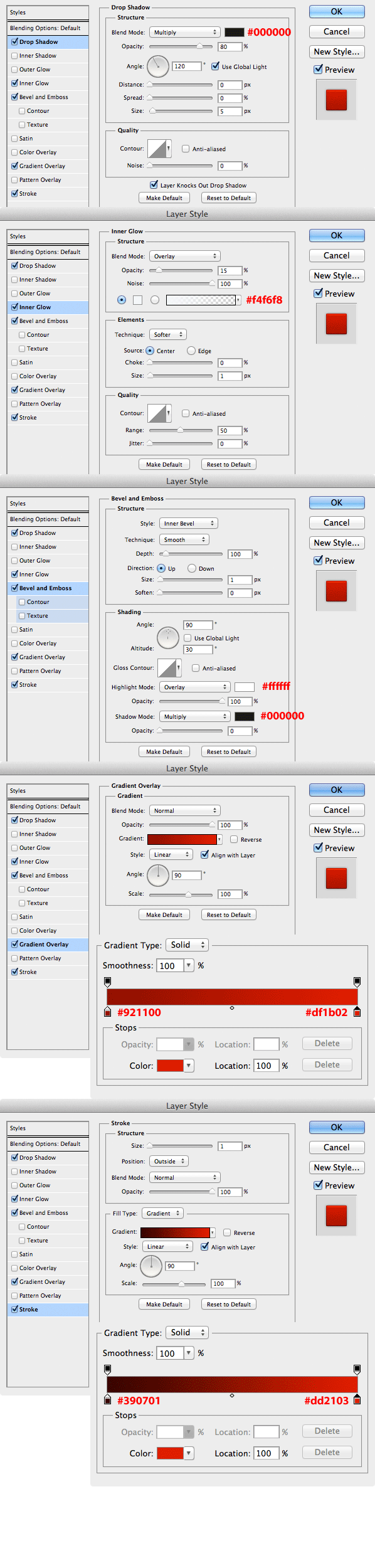
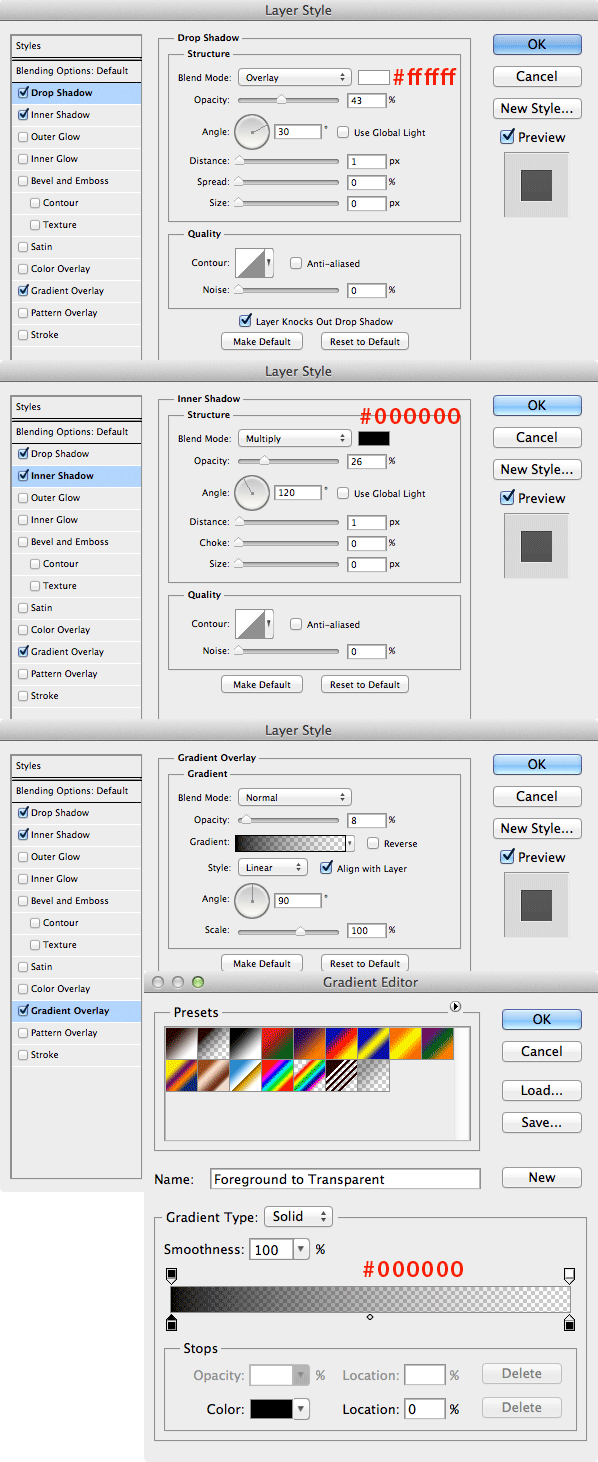
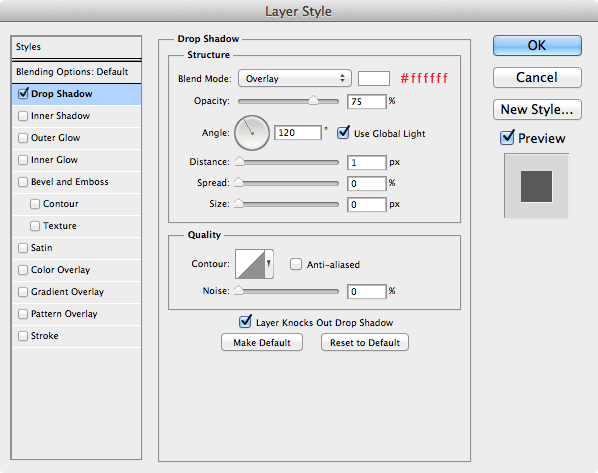
Áp dụng layer styles cho layer “Ribbon”. Và các thiết lập shadows, highlights, texture như bên dưới:
- Drop Shadow (outer shadow)
- Inner Glow (texture)
- Bevel và Emboss (làm nổi các cạnh)
- Gradient Overlay (màu của ruy băng)
- Stroke (tạo viền cho hình ảnh của ruy băng)
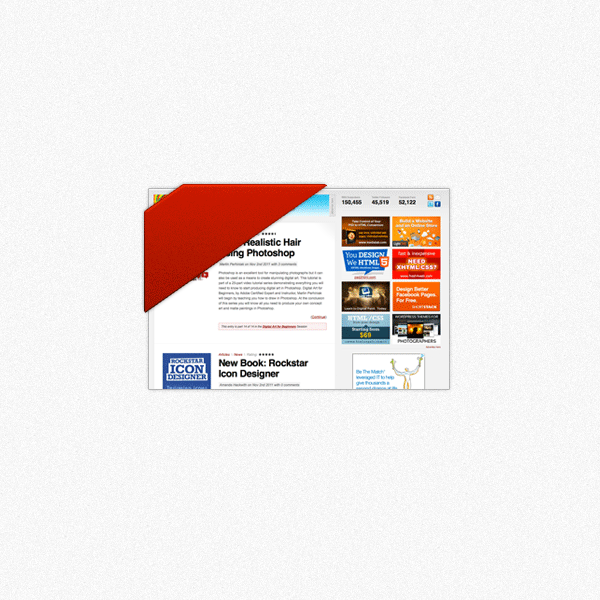
 Giờ thì chúng ta sẽ có được hình ảnh như bên dưới.
Giờ thì chúng ta sẽ có được hình ảnh như bên dưới.
Bước 9
Tạo nếp gấp của ruy băng. Chúng ta thực hiện các thao tác sau:
- Tạo một layer mới với tên là “Ribbon Fold” và đặt nó ở trên layer “Background Texture”, bên dưới “Clipping Mask”.
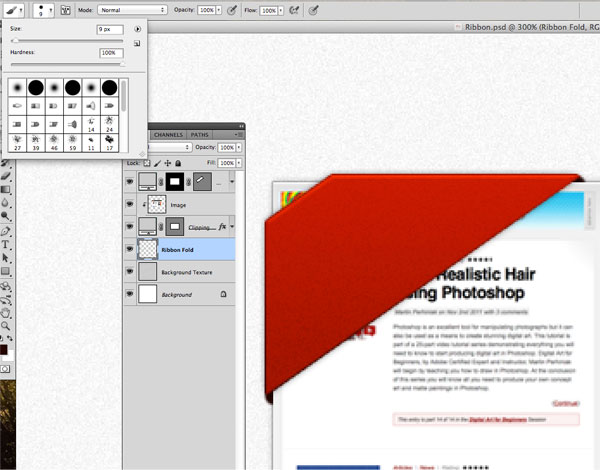
- Chọn màu của foreground là màu đen (#240500).
- Chọn công cụ Brush với một brush có size nhỏ (khoảng 9px) và hardness là 100%.
Bây giờ, vẽ một vòng tròn nhỏ ở cả hai cạnh dưới. Bởi vì layer này ở dưới layer clipping mask, bạn sẽ chỉ nhìn thấy một phần màu đen của brush của xung quanh các góc của ruy băng. Và đây là hình ảnh của chúng ta sau khi đã tăng độ Opacity.
Và đây là hình ảnh của chúng ta sau khi đã tăng độ Opacity.
Bước 10
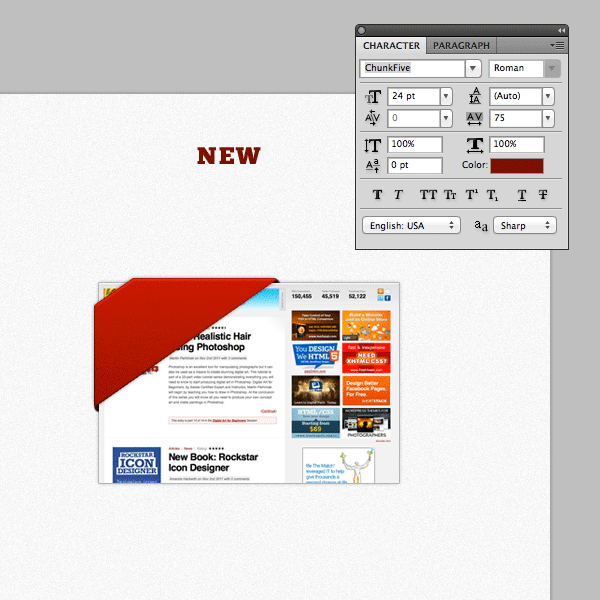
Add chữ vào. Sử dụng các cài đặt sau:
- Chunk Five
- 24pt
- 75 letter spacing
- Color #240500
 Đặt text trên ruy băng và xoay nó với một góc 35 độ. (sử dụng công cụ Transform tool giống như ở bước 6) Bây giờ chúng ta sẽ add thêm một vài layer styles như hình bên dưới.
Đặt text trên ruy băng và xoay nó với một góc 35 độ. (sử dụng công cụ Transform tool giống như ở bước 6) Bây giờ chúng ta sẽ add thêm một vài layer styles như hình bên dưới. Bây giờ chúng ta sẽ được kết quả như hình dưới.
Bây giờ chúng ta sẽ được kết quả như hình dưới.
Bước 11
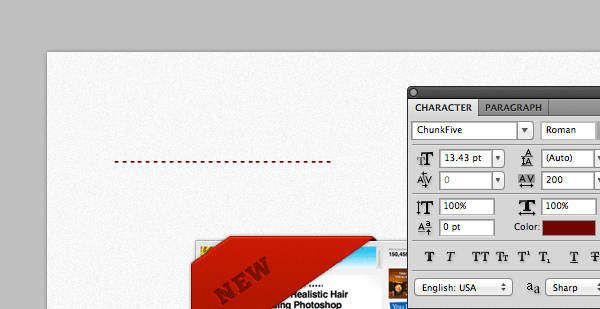
Cuối cùng, chúng ta đã hoàn thành đường kim khâu vào ribbon của chúng ta. Chọn Text tool và nhập các dấu nối. Sau đó, thay đổi các thiết lập như sau:
- Chunk Five
- 13pt
- 200 letter spacing
- Color #700404
- Text Layer Opacity: 50%
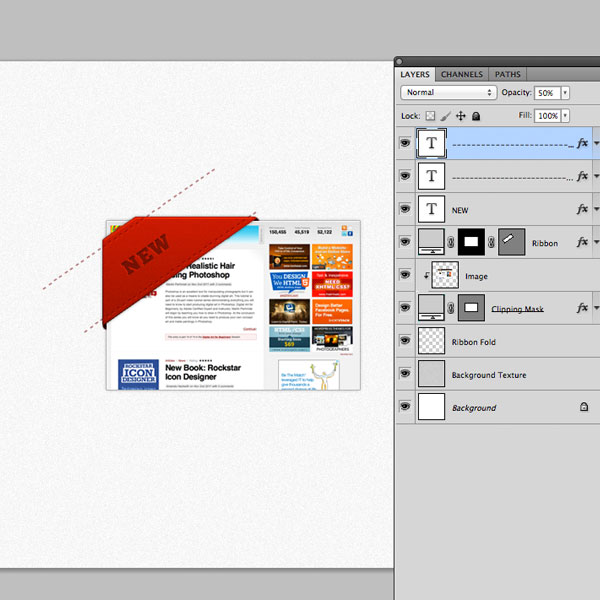
 Định vị text trên ribbon và xoay một góc 35 độ (sử dụng Transform tool như chúng ta đã làm trong bước 6 và 10). Bây giờ, chúng ta thêm một số Layer Styles để làm cho đường mũi khâu ribbon xuất hiện hiện thực hơn.
Định vị text trên ribbon và xoay một góc 35 độ (sử dụng Transform tool như chúng ta đã làm trong bước 6 và 10). Bây giờ, chúng ta thêm một số Layer Styles để làm cho đường mũi khâu ribbon xuất hiện hiện thực hơn. Sao chép text đó và di chuyển nó xuống phía cạnh dưới của ribbon. Bây giờ. bạn sẽ có một cái gì đó như hình minh họa bên dưới:
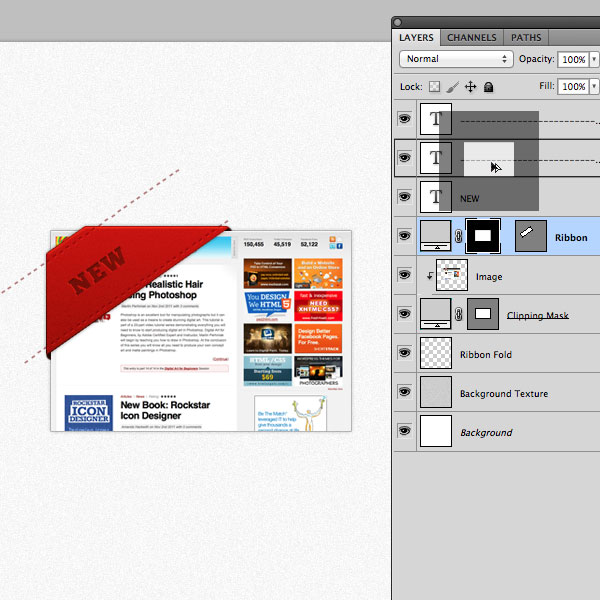
Sao chép text đó và di chuyển nó xuống phía cạnh dưới của ribbon. Bây giờ. bạn sẽ có một cái gì đó như hình minh họa bên dưới:
Bước 12
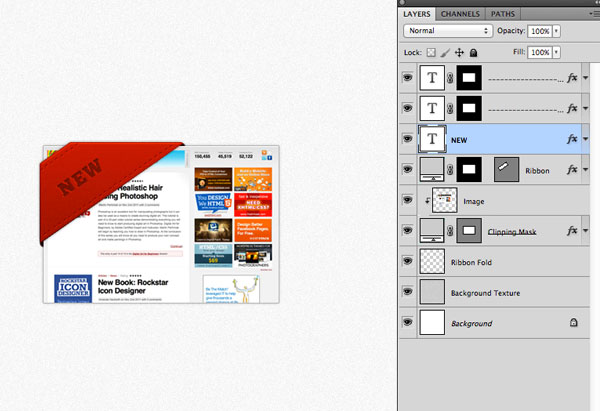
Cuối cùng, chúng ta sử dụng một layer mask đường kim khâu của chúng ta. Để làm được điều này, bạn chỉ cần sao chép layer mask của layer “Ribbon” và di chuyển nó đến các dấu gạch nối của layer text mới. Áp dụng các hiệu ứng cho cả layer vết khâu. Hình ảnh của bạn sẽ trông như thế này.
Áp dụng các hiệu ứng cho cả layer vết khâu. Hình ảnh của bạn sẽ trông như thế này.
Hình ảnh cuối cùng
Bây giờ, bạn đã biết cách làm một ruy băng bằng photoshop. Bạn có thể thay đổi màu sắc của chúng để tạo ra một ruy băng mới. Chúc bạn may mắn! nguồn vnwordpress
nguồn vnwordpress
 Download Files nguồn Trong hướng dẫn này, chúng ta sẽ biết được cách tạo một ruy băng web dễ thương trong photoshop. Chỉ cần sử dụng một vài công cụ và qua một vài bước, chúng ta sẽ có được hình ảnh như mong muốn. Hãy bắt đầu!
Download Files nguồn Trong hướng dẫn này, chúng ta sẽ biết được cách tạo một ruy băng web dễ thương trong photoshop. Chỉ cần sử dụng một vài công cụ và qua một vài bước, chúng ta sẽ có được hình ảnh như mong muốn. Hãy bắt đầu!
 Bây giờ chỉnh Opacity của layer này là 15%.
Bây giờ chỉnh Opacity của layer này là 15%. Chỉ cần đặt nó ở giữa canvas và đặt tên là “Clipping mask”.
Chỉ cần đặt nó ở giữa canvas và đặt tên là “Clipping mask”.




 Giờ thì chúng ta sẽ có được hình ảnh như bên dưới.
Giờ thì chúng ta sẽ có được hình ảnh như bên dưới.
 Và đây là hình ảnh của chúng ta sau khi đã tăng độ Opacity.
Và đây là hình ảnh của chúng ta sau khi đã tăng độ Opacity.
 Đặt text trên ruy băng và xoay nó với một góc 35 độ. (sử dụng công cụ Transform tool giống như ở bước 6) Bây giờ chúng ta sẽ add thêm một vài layer styles như hình bên dưới.
Đặt text trên ruy băng và xoay nó với một góc 35 độ. (sử dụng công cụ Transform tool giống như ở bước 6) Bây giờ chúng ta sẽ add thêm một vài layer styles như hình bên dưới. Bây giờ chúng ta sẽ được kết quả như hình dưới.
Bây giờ chúng ta sẽ được kết quả như hình dưới.
 Định vị text trên ribbon và xoay một góc 35 độ (sử dụng Transform tool như chúng ta đã làm trong bước 6 và 10). Bây giờ, chúng ta thêm một số Layer Styles để làm cho đường mũi khâu ribbon xuất hiện hiện thực hơn.
Định vị text trên ribbon và xoay một góc 35 độ (sử dụng Transform tool như chúng ta đã làm trong bước 6 và 10). Bây giờ, chúng ta thêm một số Layer Styles để làm cho đường mũi khâu ribbon xuất hiện hiện thực hơn. Sao chép text đó và di chuyển nó xuống phía cạnh dưới của ribbon. Bây giờ. bạn sẽ có một cái gì đó như hình minh họa bên dưới:
Sao chép text đó và di chuyển nó xuống phía cạnh dưới của ribbon. Bây giờ. bạn sẽ có một cái gì đó như hình minh họa bên dưới:
 Áp dụng các hiệu ứng cho cả layer vết khâu. Hình ảnh của bạn sẽ trông như thế này.
Áp dụng các hiệu ứng cho cả layer vết khâu. Hình ảnh của bạn sẽ trông như thế này.
 nguồn vnwordpress
nguồn vnwordpress

 Cách vào Facebook ( Update )
Cách vào Facebook ( Update ) CCleaner – Dọn rác và tối ưu
CCleaner – Dọn rác và tối ưu File Spitter & Joiner – Cắt ghép file
File Spitter & Joiner – Cắt ghép file Foxit Reader Pro – Đọc file PDF
Foxit Reader Pro – Đọc file PDF IDM 6.15 Full Crack mới nhất
IDM 6.15 Full Crack mới nhất KMPlayer – Chơi nhạc, video
KMPlayer – Chơi nhạc, video Làm đẹp màn hình máy tính
Làm đẹp màn hình máy tính Nero 11 Express Full
Nero 11 Express Full Photoshop CS6 Full Crack
Photoshop CS6 Full Crack Share (chia sẻ) acc Tailieu.Vn
Share (chia sẻ) acc Tailieu.Vn Tải tài liệu tại Scribd.com
Tải tài liệu tại Scribd.com Thủ thuật Windows 8 toàn tập
Thủ thuật Windows 8 toàn tập UNIKEY – Bộ gõ tiếng Việt
UNIKEY – Bộ gõ tiếng Việt WinRAR – Hỗ trợ giải nén tốt nhất
WinRAR – Hỗ trợ giải nén tốt nhất



0 comments:
Post a Comment