Khi xây dựng một website, bạn có thể gặp một số trục trặc bất ngờ, và một trong số đó chính là màu sắc. Hiểu biết trong cách lựa chọn màu sắc và nhận biết cách màu sắc có thể hiển thị như thế nào trên các loại máy tính khác nhau là bước đầu tiên đảm bảo website của bạn sẽ trông giống những gì đã dự định. Ngoài việc tìm kiếm và lựa chọn màu sắc phục vụ cho công việc, sẽ rất cần thiết nếu bạn phát triển và quản lý phối màu cho dự án của bạn. Thật đơn giản để có thể tạo một bộ mẫu phối màu bằng phần mềm hình ảnh phổ biến như Adobe’s Photoshop hay Illustrator và sắp xếp màu sắc theo cách giúp bạn dễ tìm kiếm và sử dụng nhất.
Hiểu về màu sắc website
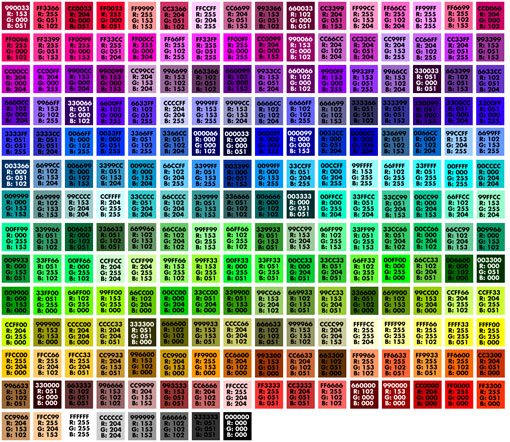
 Màu sắc trên web được thực hiện bằng cách kết hợp pha trộn của màu đỏ, xanh lá và xanh dương; đây là hình thức phối màu có tên gọi là RGB. Mỗi màu sắc đại diện cho một giá trị số học từ 0 đến 255 và mỗi màu sắc độc đáo có giá trị tương ứng với màu đỏ, xanh lá và xanh dương. Ví dụ mau đen sẽ không có giá trị bởi RGB của nó là 0,0,0. Chữ số đầu tiên luôn đề cập đến giá trị màu đỏ, số thứ hai là xanh lá và số còn lại là xanh dương. Có 256 biến thể màu sắc, 16 triệu màu sắc kết hợp có thể sử dụng RGB. Hầu hết các loại máy tính ngày nay đền có thể xử lý giá trị của tất cả 16 triệu màu và hiển thị chúng một cách chính xác. Có một số người vẫn dùng danh sách 216 màu an toàn cho web để màu sắc có thể hiển thị chính xác khi sử dụng palette 256 màu. Tiêu chuẩn này đã dần mất đi khi có những tiến bộ trong công nghệ màu sắc và màn hình. Khi tạo màu sắc, bạn có thể tùy chọn sử dụng một giá trị RGB hoặc sử dụng ký hiệu thập lục phân hoặc sử dụng giá trị HEX. Các giá trị màu sắc HEX được xác định bởi 6 ký tự, bắt đầu bằng dấu #. Giá trị HEX sử dụng kết hợp giữa các con số và ký tự: 0 là giá trị thấp nhất và FF (255) là giá trị cao nhất. Một trong 6 ký tự trong giá trị HEX tương ứng với con số trong giá trị RGB. Màu đen có giá trị HEX là #000000. Ngoài ra, theo w3schools.com 147 màu sắc được xác định bằng tên cho các ứng dụng HTML và CSS, chúng ta có một bảng chi tiết màu sắc bằng tên và giá trị. Có 17 màu sắc tiêu chuẩn là màu xanh lam, đen, xanh dương, màu hồng phấn, xám, xanh lá, màu vàng chanh, màu hạt dẻ, xanh navi, xanh ô liu, màu hồng, đỏ, bạc, trắng và vàng. Mỗi màu có một giá trị RGB và HEX đặc biệt. Ví dụ màu hạt dẻ có RGB 128, 0, 0 và HEX #8000000; màu bạc là 192, 192, 192 hoặc #C0C0C0.
Màu sắc trên web được thực hiện bằng cách kết hợp pha trộn của màu đỏ, xanh lá và xanh dương; đây là hình thức phối màu có tên gọi là RGB. Mỗi màu sắc đại diện cho một giá trị số học từ 0 đến 255 và mỗi màu sắc độc đáo có giá trị tương ứng với màu đỏ, xanh lá và xanh dương. Ví dụ mau đen sẽ không có giá trị bởi RGB của nó là 0,0,0. Chữ số đầu tiên luôn đề cập đến giá trị màu đỏ, số thứ hai là xanh lá và số còn lại là xanh dương. Có 256 biến thể màu sắc, 16 triệu màu sắc kết hợp có thể sử dụng RGB. Hầu hết các loại máy tính ngày nay đền có thể xử lý giá trị của tất cả 16 triệu màu và hiển thị chúng một cách chính xác. Có một số người vẫn dùng danh sách 216 màu an toàn cho web để màu sắc có thể hiển thị chính xác khi sử dụng palette 256 màu. Tiêu chuẩn này đã dần mất đi khi có những tiến bộ trong công nghệ màu sắc và màn hình. Khi tạo màu sắc, bạn có thể tùy chọn sử dụng một giá trị RGB hoặc sử dụng ký hiệu thập lục phân hoặc sử dụng giá trị HEX. Các giá trị màu sắc HEX được xác định bởi 6 ký tự, bắt đầu bằng dấu #. Giá trị HEX sử dụng kết hợp giữa các con số và ký tự: 0 là giá trị thấp nhất và FF (255) là giá trị cao nhất. Một trong 6 ký tự trong giá trị HEX tương ứng với con số trong giá trị RGB. Màu đen có giá trị HEX là #000000. Ngoài ra, theo w3schools.com 147 màu sắc được xác định bằng tên cho các ứng dụng HTML và CSS, chúng ta có một bảng chi tiết màu sắc bằng tên và giá trị. Có 17 màu sắc tiêu chuẩn là màu xanh lam, đen, xanh dương, màu hồng phấn, xám, xanh lá, màu vàng chanh, màu hạt dẻ, xanh navi, xanh ô liu, màu hồng, đỏ, bạc, trắng và vàng. Mỗi màu có một giá trị RGB và HEX đặc biệt. Ví dụ màu hạt dẻ có RGB 128, 0, 0 và HEX #8000000; màu bạc là 192, 192, 192 hoặc #C0C0C0.
Tạo các bộ màu
Đôi khi, việc tạo phối màu dễ dàng hơn rất nhiều so với những gì bạn nghĩ. Phụ thuộc vào sự phức tạp của mỗi trang thiết kế, chúng ta lại có dải màu sắc cần thiết để có hiệu ứng như mong muốn. Một số designer rất khéo léo để có cặp màu sắc và sẽ tạo phối màu từ lại từ đầu, một số khác thì tìm cảm hứng từ các website hoặc một số nguồn tham khảo bên ngoài như những chip màu sắc của cửa hàng phần cứng hoặc kết hợp những màu sắc được tìm thấy trong tự nhiên. Phối màu được phát triển theo nhiều cách khác nhau phụ thuộc qua trình suy nghĩ của các designer. Một số designer có thể tạo màu sắc từ bầu trời, từ những trang sách hoặc sử dụng màu sắc từ hình ảnh là những cách phổ biến nhất để phát triển một phối màu. Khi tạo phối màu, hãy lưu ý kết hợp màu sắc cho mỗi phần trên website của bạn như header, background, thanh navigation, sidebar, màu sắc văn bản và màu sắc các đường link.  Để sử dụng màu sắc mà bạn đã tìm thấy ở những nơi khác, hãy chụp lại hình ảnh và mở nó trong phần mềm chỉnh sửa ảnh như Adobe Photoshop. Phóng lớn hình ảnh cho đến khi nhìn thấy các điểm ảnh rõ ràng và sử dụng công cụ eyedropper để chọn những màu sắc hue mà bạn thích và viết giá trị màu của chúng.
Để sử dụng màu sắc mà bạn đã tìm thấy ở những nơi khác, hãy chụp lại hình ảnh và mở nó trong phần mềm chỉnh sửa ảnh như Adobe Photoshop. Phóng lớn hình ảnh cho đến khi nhìn thấy các điểm ảnh rõ ràng và sử dụng công cụ eyedropper để chọn những màu sắc hue mà bạn thích và viết giá trị màu của chúng.
Thêm bộ màu sắc phối
Không phải designer nào cũng bắt đầu từ đầu với màu sắc phối. Có rất nhiều công cụ miễn phí online khác nhau cho phép người dùng phát triển, download và thêm palette màu một cách nhanh chóng. Các màu sắc phối có thể được tạo bằng cách sử dụng một màu sắc duy nhất và những sắc thái bổ sung hoặc có thể được tạo bằng cách sử dụng một hình ảnh nào đó. Hãy cùng chúng tôi tìm hiểu một số công cụ cung cấp phối màu chính xác để có thể download và sử dụng tương thích với phần mềm máy tính của bạn. Sau đây là một vài lựa chọn đơn giản cho dự án của bạn.
ColorBlender
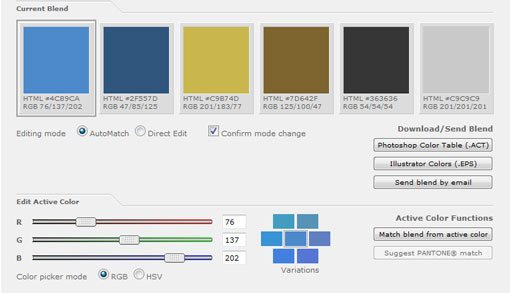
 ColorBlender có thể ngay lập tức tạo palette 6 màu và các designer có thể download như một Photoshop Color Table, Illustrator EPS hoặc có thể gởi email để phối màu hoặc sử dụng trong một chương trình nào khác. Màu sắc được kết hợp bằng cách sử dụng công cụ slide cho mỗi giá trịn RGB. Màu sắc phối ở đây khá đẹp và có nhiều mức độ. Bạn cũng có thể thêm vào một giá trị màu sắc mà bạn yêu thích để bắt đầu. Không cần cài đặt và bạn có thể tùy chỉnh mỗi màu sắc lựa chọn và thậm chí là kết hợp với các màu PANTONE.
ColorBlender có thể ngay lập tức tạo palette 6 màu và các designer có thể download như một Photoshop Color Table, Illustrator EPS hoặc có thể gởi email để phối màu hoặc sử dụng trong một chương trình nào khác. Màu sắc được kết hợp bằng cách sử dụng công cụ slide cho mỗi giá trịn RGB. Màu sắc phối ở đây khá đẹp và có nhiều mức độ. Bạn cũng có thể thêm vào một giá trị màu sắc mà bạn yêu thích để bắt đầu. Không cần cài đặt và bạn có thể tùy chỉnh mỗi màu sắc lựa chọn và thậm chí là kết hợp với các màu PANTONE.
ColorCombos.com
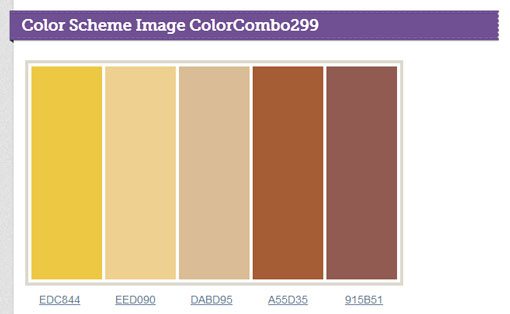
 ColorCombos.comcó một thư viện phong phú với rất nhiều màu sắc phối với hình thức 5 phối màu có thể tìm thấy bởi màu sắc nào đó. Mỗi màu sẽ hiển thị giá trị HEX, RGB và thậm chí là CMYK (cho các dự án in ấn). Hệ màu có thể download dưới định dạng file .png. Hãy sử dụng công cụ eyedropper để thêm và lưu mỗi giá trị màu. Trang web cũng cho phép người dùng tùy chỉnh màu sắc phối.
ColorCombos.comcó một thư viện phong phú với rất nhiều màu sắc phối với hình thức 5 phối màu có thể tìm thấy bởi màu sắc nào đó. Mỗi màu sẽ hiển thị giá trị HEX, RGB và thậm chí là CMYK (cho các dự án in ấn). Hệ màu có thể download dưới định dạng file .png. Hãy sử dụng công cụ eyedropper để thêm và lưu mỗi giá trị màu. Trang web cũng cho phép người dùng tùy chỉnh màu sắc phối.
Color Palette Generator
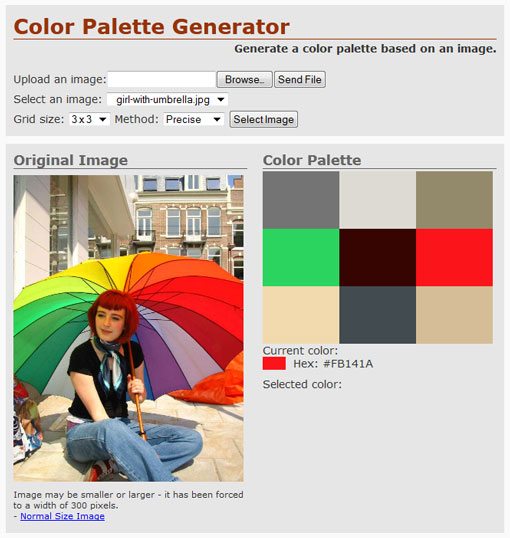
 Color Palette Generator là phiên bản tự động tạo phối màu từ hình ảnh. Người dùng có thể chọn một trong những hình ảnh cài đặt sẵn hoặc upload hình ảnh của họ để có palette 9 màu từ hình ảnh. Màu sắc ở đây được kết hợp khá đẹp nhưng bạn không thể download. Di chuyển chuột trên mỗi màu và bạn sẽ có giá trị HEX của nó. Phiên bản không cung cấp giá trị RGB.
Color Palette Generator là phiên bản tự động tạo phối màu từ hình ảnh. Người dùng có thể chọn một trong những hình ảnh cài đặt sẵn hoặc upload hình ảnh của họ để có palette 9 màu từ hình ảnh. Màu sắc ở đây được kết hợp khá đẹp nhưng bạn không thể download. Di chuyển chuột trên mỗi màu và bạn sẽ có giá trị HEX của nó. Phiên bản không cung cấp giá trị RGB.
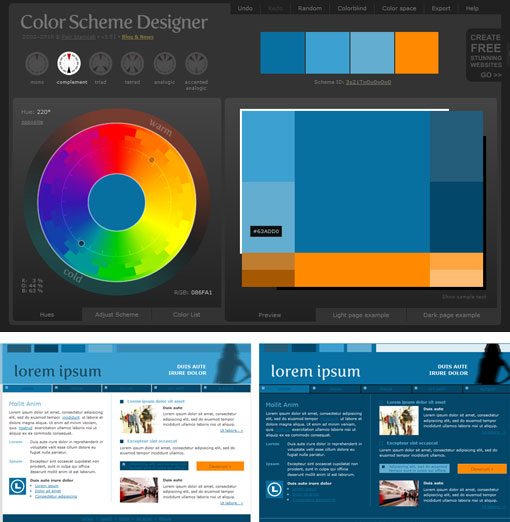
Color Scheme Designer
 Color Scheme Designer có lẽ là công cụ trực quan nhất ở đây. Nó tạo phối 4 màu như rất nhiều chương trình khác nhưng cho phép người dùng có thể xem những phối màu có thể được sử dụng như thế nào trên website của họ, dựa vào những trang sáng và tốt. Trang web cho phép người dùng phối hợp màu sắc bằng cách sử dụng bánh xe màu sắc và màu phối được phát triển bằng cách sử dụng nhiều chọn lựa như mono, complementary, trial, terad, analogic và pallet accent. Trang web cũng có nhiều tùy chọn định dạng download, bao gồm HTML, XML, văn bản và palette Photoshop. Mỗi giá trị màu đều được hiển thị giá trị HEX và RGB.
Color Scheme Designer có lẽ là công cụ trực quan nhất ở đây. Nó tạo phối 4 màu như rất nhiều chương trình khác nhưng cho phép người dùng có thể xem những phối màu có thể được sử dụng như thế nào trên website của họ, dựa vào những trang sáng và tốt. Trang web cho phép người dùng phối hợp màu sắc bằng cách sử dụng bánh xe màu sắc và màu phối được phát triển bằng cách sử dụng nhiều chọn lựa như mono, complementary, trial, terad, analogic và pallet accent. Trang web cũng có nhiều tùy chọn định dạng download, bao gồm HTML, XML, văn bản và palette Photoshop. Mỗi giá trị màu đều được hiển thị giá trị HEX và RGB.
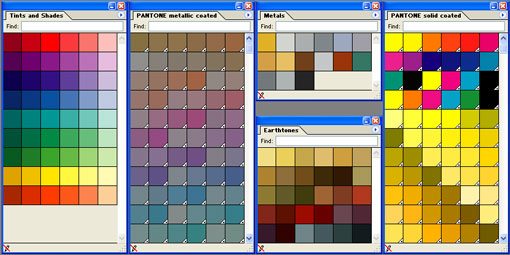
Swatch Organization
 Đây là cách đơn giản nhất để quản lý và sắp xếp bộ phối màu trong Adobe Photoshop và Illustrator thông qua thư viện màu phối. Bạn có thể thiết lập màu sắc đặc biệt và lưu lại, sau đó có thể mở chúng cho một số dự án nhất định (các sản phẩm của Adobe cũng khá đẹp, bao gồm một số Pantone thiết lập cho các ứng dụng CMYK). Để thêm nhiều màu sắc cho thư viện phối màu, bạn hãy mở palette Swatches từ cửa sổ Window. Cửa sổ được mở chính là palette màu mặc định. Bạn có thể thấy nhiều lựa chọn khắc bằng cách chọn tab mở rộng, mỗi lựa chọn sẽ hiện lên một cửa số mới. Chọn “new swatch” để thêm phối màu sắc hoặc “load swatches” để nhập phối màu đã được download và sử dụng bất cứ lúc nào. Bộ phối màu quá nhiều màu sắc có thể khá rườm rà. Hãy tạo file mới cho mỗi dự án và bạn có thể sử dụng lặp lại. Giữ những palette màu nhỏ và bỏ những màu mà bạn sẽ không sử dụng. Đặt tên những mài sắc theo cách mà bạn có thể nhớ được những ứng dụng của chúng. Ví dụ trong thư viện bộ phối màu “My website”, tên mỗi màu sắc dựa trên cách nó được sử dụng, không chỉ là những giá trị RGB. Không lưu trữ những bộ phối màu chỉ sử dụng một lần cho các ứng dụng vào thư viện. Nó làm bạn mất khá nhiều thời gian cần thiết. Hãy nhớ loại bỏ bất kỳ màu sắc nào từ thư viện màu sắc đối với các dự án mà bạn đã chuyển cho khách hàng và hãy giữ cho file của bạn thật rõ ràng và ngăn nắp.
Đây là cách đơn giản nhất để quản lý và sắp xếp bộ phối màu trong Adobe Photoshop và Illustrator thông qua thư viện màu phối. Bạn có thể thiết lập màu sắc đặc biệt và lưu lại, sau đó có thể mở chúng cho một số dự án nhất định (các sản phẩm của Adobe cũng khá đẹp, bao gồm một số Pantone thiết lập cho các ứng dụng CMYK). Để thêm nhiều màu sắc cho thư viện phối màu, bạn hãy mở palette Swatches từ cửa sổ Window. Cửa sổ được mở chính là palette màu mặc định. Bạn có thể thấy nhiều lựa chọn khắc bằng cách chọn tab mở rộng, mỗi lựa chọn sẽ hiện lên một cửa số mới. Chọn “new swatch” để thêm phối màu sắc hoặc “load swatches” để nhập phối màu đã được download và sử dụng bất cứ lúc nào. Bộ phối màu quá nhiều màu sắc có thể khá rườm rà. Hãy tạo file mới cho mỗi dự án và bạn có thể sử dụng lặp lại. Giữ những palette màu nhỏ và bỏ những màu mà bạn sẽ không sử dụng. Đặt tên những mài sắc theo cách mà bạn có thể nhớ được những ứng dụng của chúng. Ví dụ trong thư viện bộ phối màu “My website”, tên mỗi màu sắc dựa trên cách nó được sử dụng, không chỉ là những giá trị RGB. Không lưu trữ những bộ phối màu chỉ sử dụng một lần cho các ứng dụng vào thư viện. Nó làm bạn mất khá nhiều thời gian cần thiết. Hãy nhớ loại bỏ bất kỳ màu sắc nào từ thư viện màu sắc đối với các dự án mà bạn đã chuyển cho khách hàng và hãy giữ cho file của bạn thật rõ ràng và ngăn nắp.
Kết luận
Dù là dự án web hay in ấn, bước đầu tiên để tạo màu sắc cho riêng bạn là hiểu được cách màu sắc hoạt động và cách tạo phối màu phù hợp. Hiểu được các con số liên quan đến màu sắc cũng giúp bạn tạo các bộ phối màu một cách dễ dàng hơn. Kết hợp màu sắc để phù hợp nhất với dự án. Một khi bạn đã thiết lập được màu sắc, việc sắp xếp các bộ phối màu cũng giúp dòng công việc được thực hiện tốt hơn. Bạn có thể sử dụng các công cụ trong Adobe Creative Suite để xây dựng và quản lý hệ thống màu sắc. Phân nhóm màu sắc và đặt tên theo cách chúng sẽ được sử dụng cũng sẽ giúp bạn chọn lựa nhanh chóng hơn. Một lần nữa, tôi chúc các bạn sẽ có được những bộ phối màu tuyệt đẹp cho những dự án của mình.
 Màu sắc trên web được thực hiện bằng cách kết hợp pha trộn của màu đỏ, xanh lá và xanh dương; đây là hình thức phối màu có tên gọi là RGB. Mỗi màu sắc đại diện cho một giá trị số học từ 0 đến 255 và mỗi màu sắc độc đáo có giá trị tương ứng với màu đỏ, xanh lá và xanh dương. Ví dụ mau đen sẽ không có giá trị bởi RGB của nó là 0,0,0. Chữ số đầu tiên luôn đề cập đến giá trị màu đỏ, số thứ hai là xanh lá và số còn lại là xanh dương. Có 256 biến thể màu sắc, 16 triệu màu sắc kết hợp có thể sử dụng RGB. Hầu hết các loại máy tính ngày nay đền có thể xử lý giá trị của tất cả 16 triệu màu và hiển thị chúng một cách chính xác. Có một số người vẫn dùng danh sách 216 màu an toàn cho web để màu sắc có thể hiển thị chính xác khi sử dụng palette 256 màu. Tiêu chuẩn này đã dần mất đi khi có những tiến bộ trong công nghệ màu sắc và màn hình. Khi tạo màu sắc, bạn có thể tùy chọn sử dụng một giá trị RGB hoặc sử dụng ký hiệu thập lục phân hoặc sử dụng giá trị HEX. Các giá trị màu sắc HEX được xác định bởi 6 ký tự, bắt đầu bằng dấu #. Giá trị HEX sử dụng kết hợp giữa các con số và ký tự: 0 là giá trị thấp nhất và FF (255) là giá trị cao nhất. Một trong 6 ký tự trong giá trị HEX tương ứng với con số trong giá trị RGB. Màu đen có giá trị HEX là #000000. Ngoài ra, theo w3schools.com 147 màu sắc được xác định bằng tên cho các ứng dụng HTML và CSS, chúng ta có một bảng chi tiết màu sắc bằng tên và giá trị. Có 17 màu sắc tiêu chuẩn là màu xanh lam, đen, xanh dương, màu hồng phấn, xám, xanh lá, màu vàng chanh, màu hạt dẻ, xanh navi, xanh ô liu, màu hồng, đỏ, bạc, trắng và vàng. Mỗi màu có một giá trị RGB và HEX đặc biệt. Ví dụ màu hạt dẻ có RGB 128, 0, 0 và HEX #8000000; màu bạc là 192, 192, 192 hoặc #C0C0C0.
Màu sắc trên web được thực hiện bằng cách kết hợp pha trộn của màu đỏ, xanh lá và xanh dương; đây là hình thức phối màu có tên gọi là RGB. Mỗi màu sắc đại diện cho một giá trị số học từ 0 đến 255 và mỗi màu sắc độc đáo có giá trị tương ứng với màu đỏ, xanh lá và xanh dương. Ví dụ mau đen sẽ không có giá trị bởi RGB của nó là 0,0,0. Chữ số đầu tiên luôn đề cập đến giá trị màu đỏ, số thứ hai là xanh lá và số còn lại là xanh dương. Có 256 biến thể màu sắc, 16 triệu màu sắc kết hợp có thể sử dụng RGB. Hầu hết các loại máy tính ngày nay đền có thể xử lý giá trị của tất cả 16 triệu màu và hiển thị chúng một cách chính xác. Có một số người vẫn dùng danh sách 216 màu an toàn cho web để màu sắc có thể hiển thị chính xác khi sử dụng palette 256 màu. Tiêu chuẩn này đã dần mất đi khi có những tiến bộ trong công nghệ màu sắc và màn hình. Khi tạo màu sắc, bạn có thể tùy chọn sử dụng một giá trị RGB hoặc sử dụng ký hiệu thập lục phân hoặc sử dụng giá trị HEX. Các giá trị màu sắc HEX được xác định bởi 6 ký tự, bắt đầu bằng dấu #. Giá trị HEX sử dụng kết hợp giữa các con số và ký tự: 0 là giá trị thấp nhất và FF (255) là giá trị cao nhất. Một trong 6 ký tự trong giá trị HEX tương ứng với con số trong giá trị RGB. Màu đen có giá trị HEX là #000000. Ngoài ra, theo w3schools.com 147 màu sắc được xác định bằng tên cho các ứng dụng HTML và CSS, chúng ta có một bảng chi tiết màu sắc bằng tên và giá trị. Có 17 màu sắc tiêu chuẩn là màu xanh lam, đen, xanh dương, màu hồng phấn, xám, xanh lá, màu vàng chanh, màu hạt dẻ, xanh navi, xanh ô liu, màu hồng, đỏ, bạc, trắng và vàng. Mỗi màu có một giá trị RGB và HEX đặc biệt. Ví dụ màu hạt dẻ có RGB 128, 0, 0 và HEX #8000000; màu bạc là 192, 192, 192 hoặc #C0C0C0. ColorBlender có thể ngay lập tức tạo palette 6 màu và các designer có thể download như một Photoshop Color Table, Illustrator EPS hoặc có thể gởi email để phối màu hoặc sử dụng trong một chương trình nào khác. Màu sắc được kết hợp bằng cách sử dụng công cụ slide cho mỗi giá trịn RGB. Màu sắc phối ở đây khá đẹp và có nhiều mức độ. Bạn cũng có thể thêm vào một giá trị màu sắc mà bạn yêu thích để bắt đầu. Không cần cài đặt và bạn có thể tùy chỉnh mỗi màu sắc lựa chọn và thậm chí là kết hợp với các màu PANTONE.
ColorBlender có thể ngay lập tức tạo palette 6 màu và các designer có thể download như một Photoshop Color Table, Illustrator EPS hoặc có thể gởi email để phối màu hoặc sử dụng trong một chương trình nào khác. Màu sắc được kết hợp bằng cách sử dụng công cụ slide cho mỗi giá trịn RGB. Màu sắc phối ở đây khá đẹp và có nhiều mức độ. Bạn cũng có thể thêm vào một giá trị màu sắc mà bạn yêu thích để bắt đầu. Không cần cài đặt và bạn có thể tùy chỉnh mỗi màu sắc lựa chọn và thậm chí là kết hợp với các màu PANTONE. ColorCombos.comcó một thư viện phong phú với rất nhiều màu sắc phối với hình thức 5 phối màu có thể tìm thấy bởi màu sắc nào đó. Mỗi màu sẽ hiển thị giá trị HEX, RGB và thậm chí là CMYK (cho các dự án in ấn). Hệ màu có thể download dưới định dạng file .png. Hãy sử dụng công cụ eyedropper để thêm và lưu mỗi giá trị màu. Trang web cũng cho phép người dùng tùy chỉnh màu sắc phối.
ColorCombos.comcó một thư viện phong phú với rất nhiều màu sắc phối với hình thức 5 phối màu có thể tìm thấy bởi màu sắc nào đó. Mỗi màu sẽ hiển thị giá trị HEX, RGB và thậm chí là CMYK (cho các dự án in ấn). Hệ màu có thể download dưới định dạng file .png. Hãy sử dụng công cụ eyedropper để thêm và lưu mỗi giá trị màu. Trang web cũng cho phép người dùng tùy chỉnh màu sắc phối. Color Palette Generator là phiên bản tự động tạo phối màu từ hình ảnh. Người dùng có thể chọn một trong những hình ảnh cài đặt sẵn hoặc upload hình ảnh của họ để có palette 9 màu từ hình ảnh. Màu sắc ở đây được kết hợp khá đẹp nhưng bạn không thể download. Di chuyển chuột trên mỗi màu và bạn sẽ có giá trị HEX của nó. Phiên bản không cung cấp giá trị RGB.
Color Palette Generator là phiên bản tự động tạo phối màu từ hình ảnh. Người dùng có thể chọn một trong những hình ảnh cài đặt sẵn hoặc upload hình ảnh của họ để có palette 9 màu từ hình ảnh. Màu sắc ở đây được kết hợp khá đẹp nhưng bạn không thể download. Di chuyển chuột trên mỗi màu và bạn sẽ có giá trị HEX của nó. Phiên bản không cung cấp giá trị RGB. Color Scheme Designer có lẽ là công cụ trực quan nhất ở đây. Nó tạo phối 4 màu như rất nhiều chương trình khác nhưng cho phép người dùng có thể xem những phối màu có thể được sử dụng như thế nào trên website của họ, dựa vào những trang sáng và tốt. Trang web cho phép người dùng phối hợp màu sắc bằng cách sử dụng bánh xe màu sắc và màu phối được phát triển bằng cách sử dụng nhiều chọn lựa như mono, complementary, trial, terad, analogic và pallet accent. Trang web cũng có nhiều tùy chọn định dạng download, bao gồm HTML, XML, văn bản và palette Photoshop. Mỗi giá trị màu đều được hiển thị giá trị HEX và RGB.
Color Scheme Designer có lẽ là công cụ trực quan nhất ở đây. Nó tạo phối 4 màu như rất nhiều chương trình khác nhưng cho phép người dùng có thể xem những phối màu có thể được sử dụng như thế nào trên website của họ, dựa vào những trang sáng và tốt. Trang web cho phép người dùng phối hợp màu sắc bằng cách sử dụng bánh xe màu sắc và màu phối được phát triển bằng cách sử dụng nhiều chọn lựa như mono, complementary, trial, terad, analogic và pallet accent. Trang web cũng có nhiều tùy chọn định dạng download, bao gồm HTML, XML, văn bản và palette Photoshop. Mỗi giá trị màu đều được hiển thị giá trị HEX và RGB. Đây là cách đơn giản nhất để quản lý và sắp xếp bộ phối màu trong Adobe Photoshop và Illustrator thông qua thư viện màu phối. Bạn có thể thiết lập màu sắc đặc biệt và lưu lại, sau đó có thể mở chúng cho một số dự án nhất định (các sản phẩm của Adobe cũng khá đẹp, bao gồm một số Pantone thiết lập cho các ứng dụng CMYK). Để thêm nhiều màu sắc cho thư viện phối màu, bạn hãy mở palette Swatches từ cửa sổ Window. Cửa sổ được mở chính là palette màu mặc định. Bạn có thể thấy nhiều lựa chọn khắc bằng cách chọn tab mở rộng, mỗi lựa chọn sẽ hiện lên một cửa số mới. Chọn “new swatch” để thêm phối màu sắc hoặc “load swatches” để nhập phối màu đã được download và sử dụng bất cứ lúc nào. Bộ phối màu quá nhiều màu sắc có thể khá rườm rà. Hãy tạo file mới cho mỗi dự án và bạn có thể sử dụng lặp lại. Giữ những palette màu nhỏ và bỏ những màu mà bạn sẽ không sử dụng. Đặt tên những mài sắc theo cách mà bạn có thể nhớ được những ứng dụng của chúng. Ví dụ trong thư viện bộ phối màu “My website”, tên mỗi màu sắc dựa trên cách nó được sử dụng, không chỉ là những giá trị RGB. Không lưu trữ những bộ phối màu chỉ sử dụng một lần cho các ứng dụng vào thư viện. Nó làm bạn mất khá nhiều thời gian cần thiết. Hãy nhớ loại bỏ bất kỳ màu sắc nào từ thư viện màu sắc đối với các dự án mà bạn đã chuyển cho khách hàng và hãy giữ cho file của bạn thật rõ ràng và ngăn nắp.
Đây là cách đơn giản nhất để quản lý và sắp xếp bộ phối màu trong Adobe Photoshop và Illustrator thông qua thư viện màu phối. Bạn có thể thiết lập màu sắc đặc biệt và lưu lại, sau đó có thể mở chúng cho một số dự án nhất định (các sản phẩm của Adobe cũng khá đẹp, bao gồm một số Pantone thiết lập cho các ứng dụng CMYK). Để thêm nhiều màu sắc cho thư viện phối màu, bạn hãy mở palette Swatches từ cửa sổ Window. Cửa sổ được mở chính là palette màu mặc định. Bạn có thể thấy nhiều lựa chọn khắc bằng cách chọn tab mở rộng, mỗi lựa chọn sẽ hiện lên một cửa số mới. Chọn “new swatch” để thêm phối màu sắc hoặc “load swatches” để nhập phối màu đã được download và sử dụng bất cứ lúc nào. Bộ phối màu quá nhiều màu sắc có thể khá rườm rà. Hãy tạo file mới cho mỗi dự án và bạn có thể sử dụng lặp lại. Giữ những palette màu nhỏ và bỏ những màu mà bạn sẽ không sử dụng. Đặt tên những mài sắc theo cách mà bạn có thể nhớ được những ứng dụng của chúng. Ví dụ trong thư viện bộ phối màu “My website”, tên mỗi màu sắc dựa trên cách nó được sử dụng, không chỉ là những giá trị RGB. Không lưu trữ những bộ phối màu chỉ sử dụng một lần cho các ứng dụng vào thư viện. Nó làm bạn mất khá nhiều thời gian cần thiết. Hãy nhớ loại bỏ bất kỳ màu sắc nào từ thư viện màu sắc đối với các dự án mà bạn đã chuyển cho khách hàng và hãy giữ cho file của bạn thật rõ ràng và ngăn nắp.
 Cách vào Facebook ( Update )
Cách vào Facebook ( Update ) CCleaner – Dọn rác và tối ưu
CCleaner – Dọn rác và tối ưu File Spitter & Joiner – Cắt ghép file
File Spitter & Joiner – Cắt ghép file Foxit Reader Pro – Đọc file PDF
Foxit Reader Pro – Đọc file PDF IDM 6.15 Full Crack mới nhất
IDM 6.15 Full Crack mới nhất KMPlayer – Chơi nhạc, video
KMPlayer – Chơi nhạc, video Làm đẹp màn hình máy tính
Làm đẹp màn hình máy tính Nero 11 Express Full
Nero 11 Express Full Photoshop CS6 Full Crack
Photoshop CS6 Full Crack Share (chia sẻ) acc Tailieu.Vn
Share (chia sẻ) acc Tailieu.Vn Tải tài liệu tại Scribd.com
Tải tài liệu tại Scribd.com Thủ thuật Windows 8 toàn tập
Thủ thuật Windows 8 toàn tập UNIKEY – Bộ gõ tiếng Việt
UNIKEY – Bộ gõ tiếng Việt WinRAR – Hỗ trợ giải nén tốt nhất
WinRAR – Hỗ trợ giải nén tốt nhất



0 comments:
Post a Comment