Ngày nay, texture đã trở thành yếu tố không thể thiếu trong các thiết kế. Nó không chỉ là một xu hướng mà còn là cách đơn giản và hiệu quả để tạo chiều sâu cho một website. Vận dụng sức mạnh của texture có thể giúp tăng hiệu quả của các website và là một công cụ tuyệt vời cho công việc thiết kế của bạn. Texture giúp định hướng góc nhìn của người xem và nhấn mạnh tầm quan trọng của các yếu tố chính. Tuy nhiên, từ lâu texture được xem như phong cách thiết kế “dirty” hay “grungy”, vì việc lạm dụng trong website của các nhóm nhạc đã để lại một ấn tượng không tốt cho các designer. Và một khi sử dụng sai mục đích, bạn sẽ không đạt được mục đích của mình. Texture có thể giúp website trở nên đặc biệt hơn nhưng không nên xem đó là yếu tố trọng tâm. Texture và Pattern Trước khi tìm hiểu sâu hơn về texture, hãy cùng phân biệt giữa pattern và texture vì rất nhiều người thường xem hai thuật ngữ này là như nhau. Pattern thường là những yếu tố nhỏ, lặp đi lặp lại, là các yếu tố nền trong khi texture có xu hướng là những hình ảnh lớn hơn và không lặp lại. Hãy hình dung biểu đồ Venn với texture bên trái và pattern bên phải và các lớp xếp nhỏ ở giữa. Vì vậy, một số texture cũng là pattern. Có rất nhiều texture tuyệt đẹp mà các bạn có thể tìm thấy trênTileables.

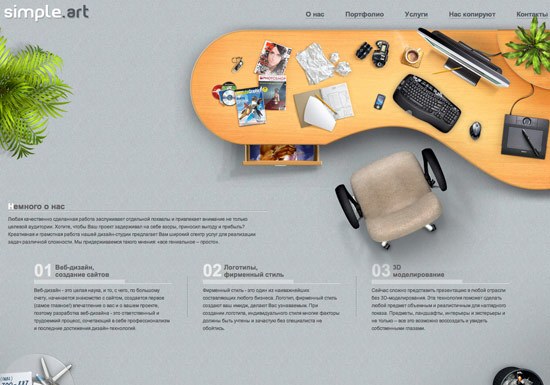
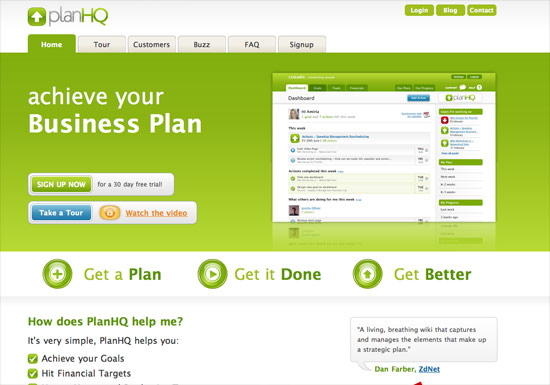
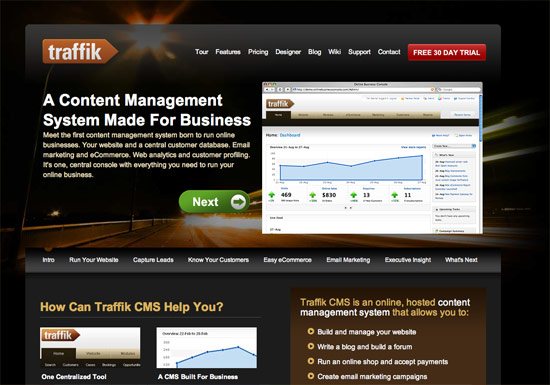
 Tăng cường cấu trúc thông tin Texture có thể được sử dụng nhằm hướng sự chú ý của người dùng. Giống như những đường line, box và độ tương phản, bạn có thể sử dụng texture để phân chia nội dung một cách hợp lý. Sử dụng một cách hiệu quả kết hợp với các phương pháp cấu trúc thông tin khác là rất quan trọng, mục tiêu của chúng ta không phải nhằm loại bỏ các phương pháp cấu trúc thông tin khác mà là nâng cao hiệu quả cấu trúc thông tin.
Tăng cường cấu trúc thông tin Texture có thể được sử dụng nhằm hướng sự chú ý của người dùng. Giống như những đường line, box và độ tương phản, bạn có thể sử dụng texture để phân chia nội dung một cách hợp lý. Sử dụng một cách hiệu quả kết hợp với các phương pháp cấu trúc thông tin khác là rất quan trọng, mục tiêu của chúng ta không phải nhằm loại bỏ các phương pháp cấu trúc thông tin khác mà là nâng cao hiệu quả cấu trúc thông tin. Hãy xem làm thế nào để bạn có thể sử dụng texture một cách tốt nhất? Liệu có thể kết hợp độ tương phản cao và mức độ dễ đọc song song với texture.
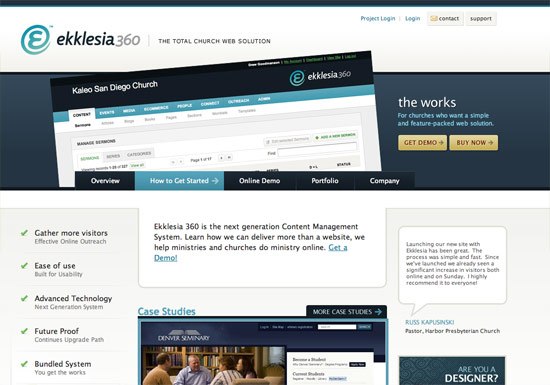
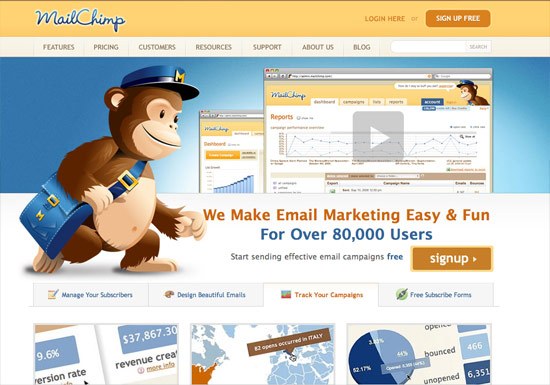
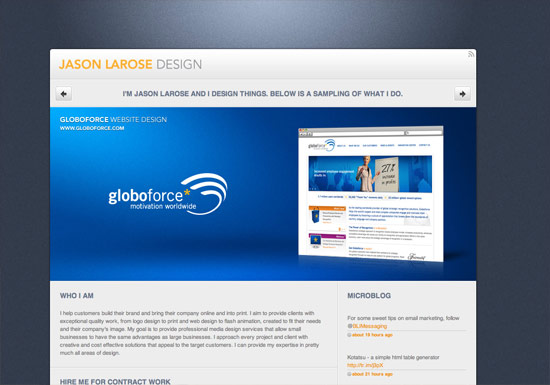
Hãy xem làm thế nào để bạn có thể sử dụng texture một cách tốt nhất? Liệu có thể kết hợp độ tương phản cao và mức độ dễ đọc song song với texture. Như tôi đã nói ở trên, mỗi yếu tố được kết cấu riêng biệt cho một mục đích cụ thể. Dịch vụ hướng dẫn của Sky chia nội dung thành các phần hợp lý và người dùng có thể thấy nơi họ bắt đầu và kết thúc. Texture giúp tăng cường cấu trúc thông tin bằng cách tạo ra các nội dung hợp lý, giúp người dùng nắm được cách sử dụng các thông tin một cách chính xác. Xây dựng không gian và nhận diện Ngày càng có nhiều khách hàng muốn thiết kế website của họ không chỉ để hiển thị nội dung theo một cách thân thiện với khách hàng nhất mà còn muốn tăng cường nhận diện website và cho phép người dùng định vị thương hiệu. Texture có thể được sử dụng để đạt được mục tiêu này theo nhiều cách khác nhau.
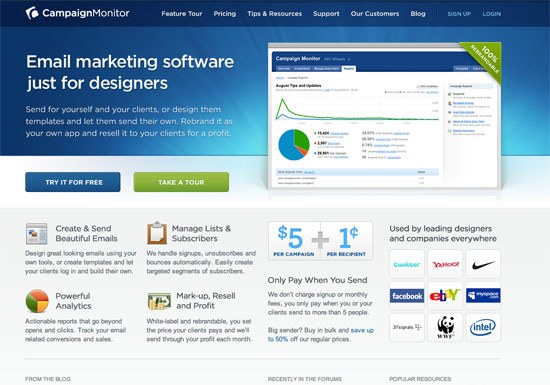
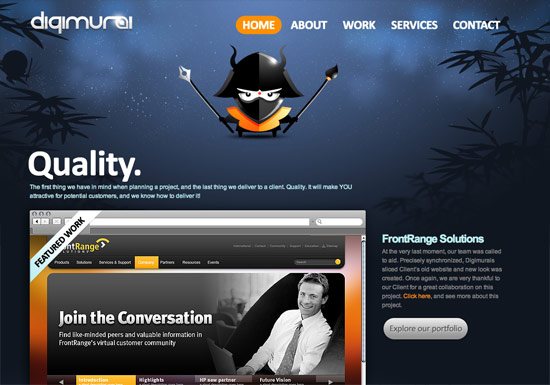
Như tôi đã nói ở trên, mỗi yếu tố được kết cấu riêng biệt cho một mục đích cụ thể. Dịch vụ hướng dẫn của Sky chia nội dung thành các phần hợp lý và người dùng có thể thấy nơi họ bắt đầu và kết thúc. Texture giúp tăng cường cấu trúc thông tin bằng cách tạo ra các nội dung hợp lý, giúp người dùng nắm được cách sử dụng các thông tin một cách chính xác. Xây dựng không gian và nhận diện Ngày càng có nhiều khách hàng muốn thiết kế website của họ không chỉ để hiển thị nội dung theo một cách thân thiện với khách hàng nhất mà còn muốn tăng cường nhận diện website và cho phép người dùng định vị thương hiệu. Texture có thể được sử dụng để đạt được mục tiêu này theo nhiều cách khác nhau. Deda Bain đã thực hiện một cách chính xác phương pháp này cho thương hiện cá nhân của cô. Việc sử dụng texture để đặt hình khuôn mặt đã nói lên chính xác về dịch vụ. Nếu không có texture, website trở nên khá nhạt nhẽo và thiếu những đặc trưng của người tạo ra nó. Với cấu trúc thông tin thích hợp, thiết kế sẽ trông đẹp hơn và mọi thông tin sẽ được chuyển tải một cách đầy đủ nhất. Texture giúp tăng giá trị vô hình cho thiết kế web: đó là yếu tố bất ngờ và sự quyến rũ giúp trang web trở nên dễ nhớ hơn.
Deda Bain đã thực hiện một cách chính xác phương pháp này cho thương hiện cá nhân của cô. Việc sử dụng texture để đặt hình khuôn mặt đã nói lên chính xác về dịch vụ. Nếu không có texture, website trở nên khá nhạt nhẽo và thiếu những đặc trưng của người tạo ra nó. Với cấu trúc thông tin thích hợp, thiết kế sẽ trông đẹp hơn và mọi thông tin sẽ được chuyển tải một cách đầy đủ nhất. Texture giúp tăng giá trị vô hình cho thiết kế web: đó là yếu tố bất ngờ và sự quyến rũ giúp trang web trở nên dễ nhớ hơn. DSử dụng hợp lý Trong in ấn, việc sử dụng texture khá khó khăn, tất nhiên nó còn phụ thuộc vào từng loại. Tuy nhiên, nế sử dụng quá nhiều texture trên website, thiết kế của bạn sẽ gây mất tập trung cho người dùng.
DSử dụng hợp lý Trong in ấn, việc sử dụng texture khá khó khăn, tất nhiên nó còn phụ thuộc vào từng loại. Tuy nhiên, nế sử dụng quá nhiều texture trên website, thiết kế của bạn sẽ gây mất tập trung cho người dùng.  Thử nghiệm để cải thiện Hãy luôn thử nghiệm với các thiết kế của bạn với những kiểu texture mới. Thử áp dụng texture tại chỗ mà bạn thường không đặt nó, sử dụng loại texture mà bạn chưa từng dùng trước đây và bạn sẽ không biết chính xác là mình sẽ học được những gì cho đến khi chính bạn thực hiện điều đó. Nếu texture không phục vụ cho một mục đích nào đó, hãy bỏ nó đi Hãy xem xét kỹ thuật trước khi sử dụng trên website của khách hàng. Luôn đảm bảo việc sử dụng texture là dựa trên một kế hoạch rõ ràng và luôn ghi nhớ điều này cho tất cả các website mà bạn tạo. Nếu bạn không thể chứng minh điều mình thực hiện sẽ phục vụ cho một mục đích nào đó, hãy loại bỏ nó. Không lạm dụng texture. Toàn bộ mục đích của website là phổ biến thông tin, vậy làm sao bạn có thể thực hiện điều này nếu nội dung quá khó đọc? Bên cạnh dó, sự tinh tế và sắc thái cũng là một cách tốt để giải thích cho một chủ đề. Cân nhắc hiệu ứng bạn đang cố gắng để đạt được Từ kinh nghiệm, việc sử dụng texture là khá dễ dàng. Hãy luôn nhớ chính xác hiệu ứng mà bạn muốn đạt được vì đó là cách tốt nhất để tránh lạm dụng texture. Nếu bạn muốn có một background texture tinh tế, hãy làm điểu đó và xem như một mục tiêu trong danh sách của bạn. Nếu không, bạn sẽ chẳng bao giờ hòan thiện website của mình. Sưu tầm các nguồn tham khảo để bạn không phải tìm kiếm sau đó Bạn có thể tiết kiệm một luợng lớn thời gian bằng cách tải và lưu trữ các nguồn tham khảo hữu ích, sắp xếp thành các tập tin có liên qua. Hãy tin chúng tôi vì bạn sẽ rất mất thời gian cho việc sưu tầm và tìm kiếm các tài liệu cần thiết. Chúng tôi đã thu thập rất nhiều từ các website nhưdeviantART và Brusheezy của rất nhiều thiết kế blog khác nhau và các sản phẩm của chính mình tạo ra. Tìm hiểu kỹ lưỡng Việc hiểu tuờng tận về công việc giúp bạn tiết kiếm thời gian và đó là công cụ tuyệt vời giúp bạn nhanh chóng áp dụng cho thiết kế của mình. Có rất nhiều công cụ tuyệt vời, chỉ cần tìm kiếm nhanh trên google và tôi đã có kết quả giúp “hiểu về Layer Masks trong Photoshop.” Không vì thời gian mà bỏ đi chất lượng Có rất nhiều cách thú vị để có được texture nhưng không tập trung quá nhiều vào chất lượng của texture bởi việc hiển thị quá hoàn hảo và chuyên nghiệp khiến website sẽ trông không tự nhiên. Việc lập lại các mô hình texrure là cách tốt nhất để tiết kiệm thời gian tải background và các yếu tố lớn hơn. Tất nhiên, tất cả chúng ta đều muốn loại bỏ những hạn chế trong quá trình thiết kế nhưng với tốc độ kết nối nhanh chóng Internet tòan cầu, việc loading thời gian không nên là mối quan tâm chính của bạn. Tuy nhiên, lưu ý nếu sử dụng quá nhiều texture cho website, thời gian loading dài hơn. Một phuơng pháp đơn giản chính là sử dụng các texture lặp lại, đặc biệt đối với background. Tileables là nguồn tham khảo tuyệt vời giúp bạn bắt đầu công việc của mình. Và chúng ta nên không ngừng tìm hiểu về CSS Sprites và sử dụng Smush.it tđể tiếp tục nén các tập tin.
Thử nghiệm để cải thiện Hãy luôn thử nghiệm với các thiết kế của bạn với những kiểu texture mới. Thử áp dụng texture tại chỗ mà bạn thường không đặt nó, sử dụng loại texture mà bạn chưa từng dùng trước đây và bạn sẽ không biết chính xác là mình sẽ học được những gì cho đến khi chính bạn thực hiện điều đó. Nếu texture không phục vụ cho một mục đích nào đó, hãy bỏ nó đi Hãy xem xét kỹ thuật trước khi sử dụng trên website của khách hàng. Luôn đảm bảo việc sử dụng texture là dựa trên một kế hoạch rõ ràng và luôn ghi nhớ điều này cho tất cả các website mà bạn tạo. Nếu bạn không thể chứng minh điều mình thực hiện sẽ phục vụ cho một mục đích nào đó, hãy loại bỏ nó. Không lạm dụng texture. Toàn bộ mục đích của website là phổ biến thông tin, vậy làm sao bạn có thể thực hiện điều này nếu nội dung quá khó đọc? Bên cạnh dó, sự tinh tế và sắc thái cũng là một cách tốt để giải thích cho một chủ đề. Cân nhắc hiệu ứng bạn đang cố gắng để đạt được Từ kinh nghiệm, việc sử dụng texture là khá dễ dàng. Hãy luôn nhớ chính xác hiệu ứng mà bạn muốn đạt được vì đó là cách tốt nhất để tránh lạm dụng texture. Nếu bạn muốn có một background texture tinh tế, hãy làm điểu đó và xem như một mục tiêu trong danh sách của bạn. Nếu không, bạn sẽ chẳng bao giờ hòan thiện website của mình. Sưu tầm các nguồn tham khảo để bạn không phải tìm kiếm sau đó Bạn có thể tiết kiệm một luợng lớn thời gian bằng cách tải và lưu trữ các nguồn tham khảo hữu ích, sắp xếp thành các tập tin có liên qua. Hãy tin chúng tôi vì bạn sẽ rất mất thời gian cho việc sưu tầm và tìm kiếm các tài liệu cần thiết. Chúng tôi đã thu thập rất nhiều từ các website nhưdeviantART và Brusheezy của rất nhiều thiết kế blog khác nhau và các sản phẩm của chính mình tạo ra. Tìm hiểu kỹ lưỡng Việc hiểu tuờng tận về công việc giúp bạn tiết kiếm thời gian và đó là công cụ tuyệt vời giúp bạn nhanh chóng áp dụng cho thiết kế của mình. Có rất nhiều công cụ tuyệt vời, chỉ cần tìm kiếm nhanh trên google và tôi đã có kết quả giúp “hiểu về Layer Masks trong Photoshop.” Không vì thời gian mà bỏ đi chất lượng Có rất nhiều cách thú vị để có được texture nhưng không tập trung quá nhiều vào chất lượng của texture bởi việc hiển thị quá hoàn hảo và chuyên nghiệp khiến website sẽ trông không tự nhiên. Việc lập lại các mô hình texrure là cách tốt nhất để tiết kiệm thời gian tải background và các yếu tố lớn hơn. Tất nhiên, tất cả chúng ta đều muốn loại bỏ những hạn chế trong quá trình thiết kế nhưng với tốc độ kết nối nhanh chóng Internet tòan cầu, việc loading thời gian không nên là mối quan tâm chính của bạn. Tuy nhiên, lưu ý nếu sử dụng quá nhiều texture cho website, thời gian loading dài hơn. Một phuơng pháp đơn giản chính là sử dụng các texture lặp lại, đặc biệt đối với background. Tileables là nguồn tham khảo tuyệt vời giúp bạn bắt đầu công việc của mình. Và chúng ta nên không ngừng tìm hiểu về CSS Sprites và sử dụng Smush.it tđể tiếp tục nén các tập tin. Chọn texture một cách logic Lưu ý cuối cùng và có lẽ cũng khá quan trọng là việc duy trì mức độ dễ đọc, việc lựa chọn các texture hợp lý cho thiết kế của bạn. Nếu bạn xây dựng một website cho một cửa hàng nội thất, texture sẽ không có ý nghĩa gì. Texture nghĩa là xây dựng nhận diện, không phải gây nhầm lẫn cho khách truy cập, bất kể nó khá đẹp và khả năng sử dụng luôn phải được ưu tiên hơn.
Chọn texture một cách logic Lưu ý cuối cùng và có lẽ cũng khá quan trọng là việc duy trì mức độ dễ đọc, việc lựa chọn các texture hợp lý cho thiết kế của bạn. Nếu bạn xây dựng một website cho một cửa hàng nội thất, texture sẽ không có ý nghĩa gì. Texture nghĩa là xây dựng nhận diện, không phải gây nhầm lẫn cho khách truy cập, bất kể nó khá đẹp và khả năng sử dụng luôn phải được ưu tiên hơn. Nếu quan sát xung quanh, bạn sẽ thấy rất nhiều gợi ý: công trình xây dựng, các bức tuờng bê tông, kim lọai rỉ sét, vỏ cây, gỗ… Tất cả đều rất tuyệt vời. Trên thực tế, một chiếc máy ảnh là đủ cho bạn. Hãy bắt đầu chụp những texture của riêng bạn với chiếc Nikon Coolpix 4200 cũ và tôi tin rằng kết quả sẽ rất hoàn hảo. Khi chụp ảnh, bạn có thể sự dụng chế độ tự động hòan tòan. Nhưng lưu ý không dùng flash bởi hình ảnh dùng flash sẽ làm mất đi những chi tiết trong texture, đặc biệt là khi chụp cận cảnh. Hãy dể chiếc máy ảnh thực hiện điều đó và lưu ý là luôn có nhiều bức ảnh chụp cùng một texture Bạn có thể tùy chỉnh một chút trên các phần mềm chỉnh sửa hình ảnh. Dùng máy scan Một công cụ tuyệt vời khác chính là máy scan. Giấy cũ, các tông, tấm lót chuột, túi giấy, túi da – đó là danh sách mà bạn có thể scan. Scan ở độ phân giải cao nhất, từ 600 đến 1200 DPI, texture có chất luợng khá tốt và thích hợp với bất kỳ dự án nào, bao gồm các dự án in ấn lớn. Scan ở chế độ độ phân giải cao cũng cho phép sử dụng các phần của hình ảnh để làm texture. Một khi bạn cảm thấy thỏai mái với điều đó, bạn có thể bắt đầu tạo các yếu tố bằng cách sử dụng các kỹ thuật nghệ thuật truyền thống. Ví dụ, sử dụng chì than trên giấy sẽ cho bạn background khá “grunge”. Hoặc sử dụng màu acrylic để tăng chiều sâu cho giao diện người dùng của bạn. Hay vết bẩn cà phê trên giấy … tất cả đều có thể thực hiện được. Kết hợp texture Bạn có thể sáng tạo bằng cách kết hợp các texture. Sử dụng layer trong Photoshop, bạn có thể kết hợp các texture thành một. Cable của Lost and Taken đã tạo các texture cho riêng mình, bạn có thể xem an in-depth walkthrough of the process để biết rõ hơn cách mà anh ấy đã thực hiện nhé. Các filter của Photoshop cũng có thể đuợc sử dụng để tạo các texture. Các texture cần Noise filter. Tùy chỉnh giá trị và level của filter, bạn sẽ có rất nhiều kết quả thú vị. Ngoài ra, bạn có thể dùng Texurize filter dù rất ít người sử dụng. Tuy nhiên nó có thể giúp bạn hoàn thành việc tạo texture của riêng mình.
Nếu quan sát xung quanh, bạn sẽ thấy rất nhiều gợi ý: công trình xây dựng, các bức tuờng bê tông, kim lọai rỉ sét, vỏ cây, gỗ… Tất cả đều rất tuyệt vời. Trên thực tế, một chiếc máy ảnh là đủ cho bạn. Hãy bắt đầu chụp những texture của riêng bạn với chiếc Nikon Coolpix 4200 cũ và tôi tin rằng kết quả sẽ rất hoàn hảo. Khi chụp ảnh, bạn có thể sự dụng chế độ tự động hòan tòan. Nhưng lưu ý không dùng flash bởi hình ảnh dùng flash sẽ làm mất đi những chi tiết trong texture, đặc biệt là khi chụp cận cảnh. Hãy dể chiếc máy ảnh thực hiện điều đó và lưu ý là luôn có nhiều bức ảnh chụp cùng một texture Bạn có thể tùy chỉnh một chút trên các phần mềm chỉnh sửa hình ảnh. Dùng máy scan Một công cụ tuyệt vời khác chính là máy scan. Giấy cũ, các tông, tấm lót chuột, túi giấy, túi da – đó là danh sách mà bạn có thể scan. Scan ở độ phân giải cao nhất, từ 600 đến 1200 DPI, texture có chất luợng khá tốt và thích hợp với bất kỳ dự án nào, bao gồm các dự án in ấn lớn. Scan ở chế độ độ phân giải cao cũng cho phép sử dụng các phần của hình ảnh để làm texture. Một khi bạn cảm thấy thỏai mái với điều đó, bạn có thể bắt đầu tạo các yếu tố bằng cách sử dụng các kỹ thuật nghệ thuật truyền thống. Ví dụ, sử dụng chì than trên giấy sẽ cho bạn background khá “grunge”. Hoặc sử dụng màu acrylic để tăng chiều sâu cho giao diện người dùng của bạn. Hay vết bẩn cà phê trên giấy … tất cả đều có thể thực hiện được. Kết hợp texture Bạn có thể sáng tạo bằng cách kết hợp các texture. Sử dụng layer trong Photoshop, bạn có thể kết hợp các texture thành một. Cable của Lost and Taken đã tạo các texture cho riêng mình, bạn có thể xem an in-depth walkthrough of the process để biết rõ hơn cách mà anh ấy đã thực hiện nhé. Các filter của Photoshop cũng có thể đuợc sử dụng để tạo các texture. Các texture cần Noise filter. Tùy chỉnh giá trị và level của filter, bạn sẽ có rất nhiều kết quả thú vị. Ngoài ra, bạn có thể dùng Texurize filter dù rất ít người sử dụng. Tuy nhiên nó có thể giúp bạn hoàn thành việc tạo texture của riêng mình. 
 Nếu bạn quan tâm đến các kỹ thuật cơ bản của việc sử dụng texture cho các yếu tố, chúng tôi đã có một số đọan video giúp bạn bắt đầu. Một số bạn có thể đã biết những kỹ thuật này nhưng chúng tôi cũng hy vọng chúng sẽ hữu ích với bạn.
Nếu bạn quan tâm đến các kỹ thuật cơ bản của việc sử dụng texture cho các yếu tố, chúng tôi đã có một số đọan video giúp bạn bắt đầu. Một số bạn có thể đã biết những kỹ thuật này nhưng chúng tôi cũng hy vọng chúng sẽ hữu ích với bạn.
Chức năng của Texture
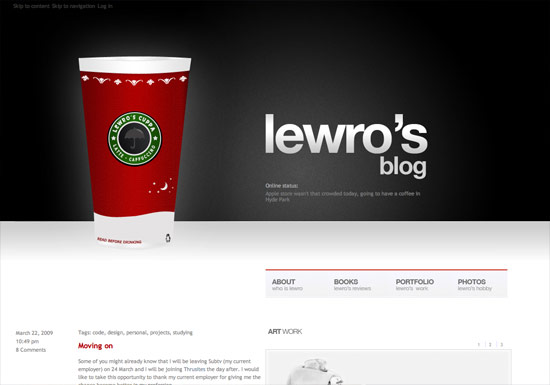
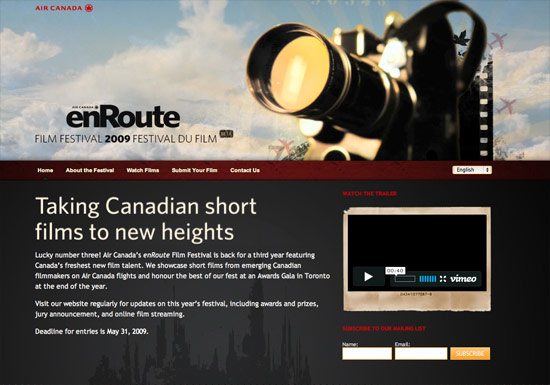
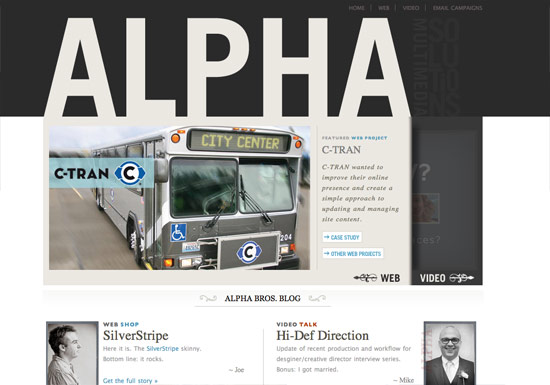
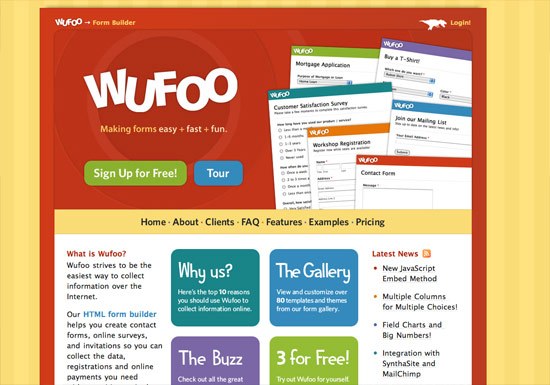
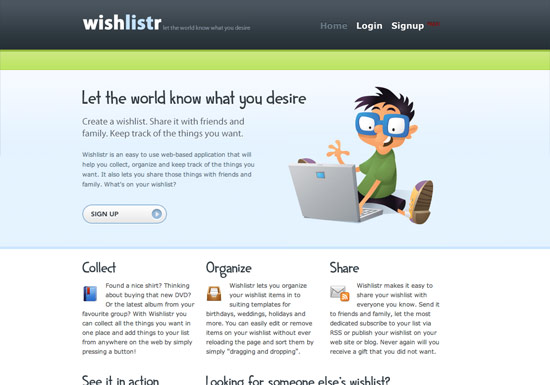
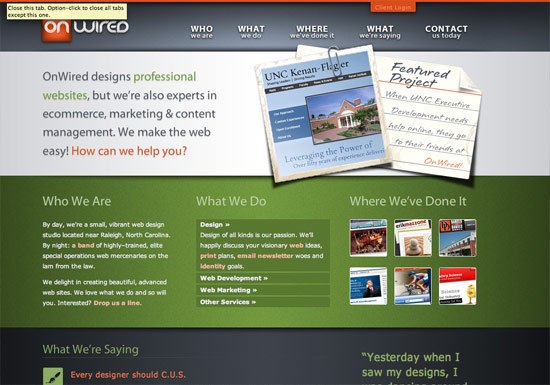
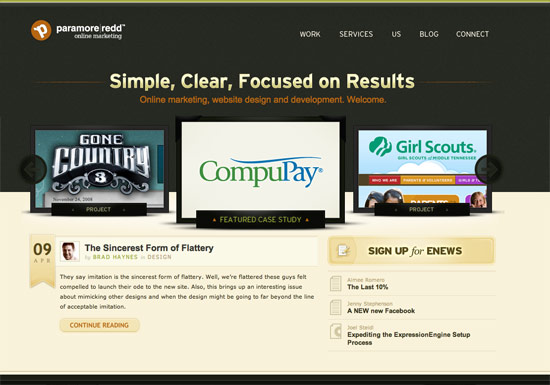
Chúng ta thường thích sử dụng texture trên web vì rất nhiều lý do. Các quyết định thiết kế không nên đưa ra một cách cẩu thả. Thiết kế cần phục vụ cho một mục tiêu rõ ràng và mỗi quyết định thực hiện texture cần cân đối giữa ưu và nhược điểm. Chúng ta hãy cùng bắt đầu bằng một số lợi ích chính mà texture mang lại. Tạo chú ý với “Call to action” Texture có thể làm nổi bật các yếu tối như tiêu đề, heading, icon và button. Nó tạo sự chú ý và làm nổi bật heading. Chúng ta có thể thấy rõ ràng rằng xu hướng texture hiện nay đang rất thịnh hành. Khi sử dụng một cách hợp lý, texture giúp phân tách nội dung với phần còn lại của website. Nó hướng mắt người dùng đến các yếu tố mà bạn mong muốn. Đó có thể là cách tốt nhất để phân chia các yếu tố thương hiệu. Bạn có thể thu hút sự chú ý bằng nhiều cách khác nhau nhưng hai cách phổ biến và dễ dàng nhất liên quan đến nhận diện thương hiệu là dùng một logo rõ ràng nổi bật trên texture background.
 Tăng cường cấu trúc thông tin Texture có thể được sử dụng nhằm hướng sự chú ý của người dùng. Giống như những đường line, box và độ tương phản, bạn có thể sử dụng texture để phân chia nội dung một cách hợp lý. Sử dụng một cách hiệu quả kết hợp với các phương pháp cấu trúc thông tin khác là rất quan trọng, mục tiêu của chúng ta không phải nhằm loại bỏ các phương pháp cấu trúc thông tin khác mà là nâng cao hiệu quả cấu trúc thông tin.
Tăng cường cấu trúc thông tin Texture có thể được sử dụng nhằm hướng sự chú ý của người dùng. Giống như những đường line, box và độ tương phản, bạn có thể sử dụng texture để phân chia nội dung một cách hợp lý. Sử dụng một cách hiệu quả kết hợp với các phương pháp cấu trúc thông tin khác là rất quan trọng, mục tiêu của chúng ta không phải nhằm loại bỏ các phương pháp cấu trúc thông tin khác mà là nâng cao hiệu quả cấu trúc thông tin. Hãy xem làm thế nào để bạn có thể sử dụng texture một cách tốt nhất? Liệu có thể kết hợp độ tương phản cao và mức độ dễ đọc song song với texture.
Hãy xem làm thế nào để bạn có thể sử dụng texture một cách tốt nhất? Liệu có thể kết hợp độ tương phản cao và mức độ dễ đọc song song với texture. Như tôi đã nói ở trên, mỗi yếu tố được kết cấu riêng biệt cho một mục đích cụ thể. Dịch vụ hướng dẫn của Sky chia nội dung thành các phần hợp lý và người dùng có thể thấy nơi họ bắt đầu và kết thúc. Texture giúp tăng cường cấu trúc thông tin bằng cách tạo ra các nội dung hợp lý, giúp người dùng nắm được cách sử dụng các thông tin một cách chính xác. Xây dựng không gian và nhận diện Ngày càng có nhiều khách hàng muốn thiết kế website của họ không chỉ để hiển thị nội dung theo một cách thân thiện với khách hàng nhất mà còn muốn tăng cường nhận diện website và cho phép người dùng định vị thương hiệu. Texture có thể được sử dụng để đạt được mục tiêu này theo nhiều cách khác nhau.
Như tôi đã nói ở trên, mỗi yếu tố được kết cấu riêng biệt cho một mục đích cụ thể. Dịch vụ hướng dẫn của Sky chia nội dung thành các phần hợp lý và người dùng có thể thấy nơi họ bắt đầu và kết thúc. Texture giúp tăng cường cấu trúc thông tin bằng cách tạo ra các nội dung hợp lý, giúp người dùng nắm được cách sử dụng các thông tin một cách chính xác. Xây dựng không gian và nhận diện Ngày càng có nhiều khách hàng muốn thiết kế website của họ không chỉ để hiển thị nội dung theo một cách thân thiện với khách hàng nhất mà còn muốn tăng cường nhận diện website và cho phép người dùng định vị thương hiệu. Texture có thể được sử dụng để đạt được mục tiêu này theo nhiều cách khác nhau. Deda Bain đã thực hiện một cách chính xác phương pháp này cho thương hiện cá nhân của cô. Việc sử dụng texture để đặt hình khuôn mặt đã nói lên chính xác về dịch vụ. Nếu không có texture, website trở nên khá nhạt nhẽo và thiếu những đặc trưng của người tạo ra nó. Với cấu trúc thông tin thích hợp, thiết kế sẽ trông đẹp hơn và mọi thông tin sẽ được chuyển tải một cách đầy đủ nhất. Texture giúp tăng giá trị vô hình cho thiết kế web: đó là yếu tố bất ngờ và sự quyến rũ giúp trang web trở nên dễ nhớ hơn.
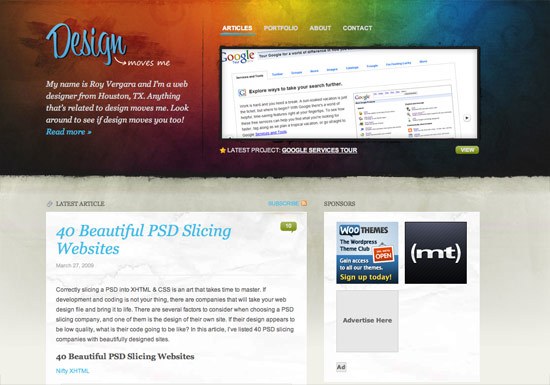
Deda Bain đã thực hiện một cách chính xác phương pháp này cho thương hiện cá nhân của cô. Việc sử dụng texture để đặt hình khuôn mặt đã nói lên chính xác về dịch vụ. Nếu không có texture, website trở nên khá nhạt nhẽo và thiếu những đặc trưng của người tạo ra nó. Với cấu trúc thông tin thích hợp, thiết kế sẽ trông đẹp hơn và mọi thông tin sẽ được chuyển tải một cách đầy đủ nhất. Texture giúp tăng giá trị vô hình cho thiết kế web: đó là yếu tố bất ngờ và sự quyến rũ giúp trang web trở nên dễ nhớ hơn.Mẹo và một số lời khuyên
Trong quá trình thực hiện, bạn sẽ không tránh khỏi những lỗi phổ biến, vì vậy hãy luôn chú ý đến một số yếu tố sau nhé: Duy trì mức độ dễ đọc Đừng bao giờ thay thế mức độ dễ đọc bằng texture. Có rất nhiều người trong chúng ta thường mắc phải lỗi này và tôi cược rằng con số này sẽ còn tiếp tục tăng lên. Mức độ dễ đọc của một trang web là yếu tố quan trọng. Nếu một người sử dụng không thể hiểu thông điêp của website, liệu texture còn có ý nghĩa? Hãy tránh sử dụng tương tự như ví dụ sau cho website của bạn: DSử dụng hợp lý Trong in ấn, việc sử dụng texture khá khó khăn, tất nhiên nó còn phụ thuộc vào từng loại. Tuy nhiên, nế sử dụng quá nhiều texture trên website, thiết kế của bạn sẽ gây mất tập trung cho người dùng.
DSử dụng hợp lý Trong in ấn, việc sử dụng texture khá khó khăn, tất nhiên nó còn phụ thuộc vào từng loại. Tuy nhiên, nế sử dụng quá nhiều texture trên website, thiết kế của bạn sẽ gây mất tập trung cho người dùng.  Thử nghiệm để cải thiện Hãy luôn thử nghiệm với các thiết kế của bạn với những kiểu texture mới. Thử áp dụng texture tại chỗ mà bạn thường không đặt nó, sử dụng loại texture mà bạn chưa từng dùng trước đây và bạn sẽ không biết chính xác là mình sẽ học được những gì cho đến khi chính bạn thực hiện điều đó. Nếu texture không phục vụ cho một mục đích nào đó, hãy bỏ nó đi Hãy xem xét kỹ thuật trước khi sử dụng trên website của khách hàng. Luôn đảm bảo việc sử dụng texture là dựa trên một kế hoạch rõ ràng và luôn ghi nhớ điều này cho tất cả các website mà bạn tạo. Nếu bạn không thể chứng minh điều mình thực hiện sẽ phục vụ cho một mục đích nào đó, hãy loại bỏ nó. Không lạm dụng texture. Toàn bộ mục đích của website là phổ biến thông tin, vậy làm sao bạn có thể thực hiện điều này nếu nội dung quá khó đọc? Bên cạnh dó, sự tinh tế và sắc thái cũng là một cách tốt để giải thích cho một chủ đề. Cân nhắc hiệu ứng bạn đang cố gắng để đạt được Từ kinh nghiệm, việc sử dụng texture là khá dễ dàng. Hãy luôn nhớ chính xác hiệu ứng mà bạn muốn đạt được vì đó là cách tốt nhất để tránh lạm dụng texture. Nếu bạn muốn có một background texture tinh tế, hãy làm điểu đó và xem như một mục tiêu trong danh sách của bạn. Nếu không, bạn sẽ chẳng bao giờ hòan thiện website của mình. Sưu tầm các nguồn tham khảo để bạn không phải tìm kiếm sau đó Bạn có thể tiết kiệm một luợng lớn thời gian bằng cách tải và lưu trữ các nguồn tham khảo hữu ích, sắp xếp thành các tập tin có liên qua. Hãy tin chúng tôi vì bạn sẽ rất mất thời gian cho việc sưu tầm và tìm kiếm các tài liệu cần thiết. Chúng tôi đã thu thập rất nhiều từ các website nhưdeviantART và Brusheezy của rất nhiều thiết kế blog khác nhau và các sản phẩm của chính mình tạo ra. Tìm hiểu kỹ lưỡng Việc hiểu tuờng tận về công việc giúp bạn tiết kiếm thời gian và đó là công cụ tuyệt vời giúp bạn nhanh chóng áp dụng cho thiết kế của mình. Có rất nhiều công cụ tuyệt vời, chỉ cần tìm kiếm nhanh trên google và tôi đã có kết quả giúp “hiểu về Layer Masks trong Photoshop.” Không vì thời gian mà bỏ đi chất lượng Có rất nhiều cách thú vị để có được texture nhưng không tập trung quá nhiều vào chất lượng của texture bởi việc hiển thị quá hoàn hảo và chuyên nghiệp khiến website sẽ trông không tự nhiên. Việc lập lại các mô hình texrure là cách tốt nhất để tiết kiệm thời gian tải background và các yếu tố lớn hơn. Tất nhiên, tất cả chúng ta đều muốn loại bỏ những hạn chế trong quá trình thiết kế nhưng với tốc độ kết nối nhanh chóng Internet tòan cầu, việc loading thời gian không nên là mối quan tâm chính của bạn. Tuy nhiên, lưu ý nếu sử dụng quá nhiều texture cho website, thời gian loading dài hơn. Một phuơng pháp đơn giản chính là sử dụng các texture lặp lại, đặc biệt đối với background. Tileables là nguồn tham khảo tuyệt vời giúp bạn bắt đầu công việc của mình. Và chúng ta nên không ngừng tìm hiểu về CSS Sprites và sử dụng Smush.it tđể tiếp tục nén các tập tin.
Thử nghiệm để cải thiện Hãy luôn thử nghiệm với các thiết kế của bạn với những kiểu texture mới. Thử áp dụng texture tại chỗ mà bạn thường không đặt nó, sử dụng loại texture mà bạn chưa từng dùng trước đây và bạn sẽ không biết chính xác là mình sẽ học được những gì cho đến khi chính bạn thực hiện điều đó. Nếu texture không phục vụ cho một mục đích nào đó, hãy bỏ nó đi Hãy xem xét kỹ thuật trước khi sử dụng trên website của khách hàng. Luôn đảm bảo việc sử dụng texture là dựa trên một kế hoạch rõ ràng và luôn ghi nhớ điều này cho tất cả các website mà bạn tạo. Nếu bạn không thể chứng minh điều mình thực hiện sẽ phục vụ cho một mục đích nào đó, hãy loại bỏ nó. Không lạm dụng texture. Toàn bộ mục đích của website là phổ biến thông tin, vậy làm sao bạn có thể thực hiện điều này nếu nội dung quá khó đọc? Bên cạnh dó, sự tinh tế và sắc thái cũng là một cách tốt để giải thích cho một chủ đề. Cân nhắc hiệu ứng bạn đang cố gắng để đạt được Từ kinh nghiệm, việc sử dụng texture là khá dễ dàng. Hãy luôn nhớ chính xác hiệu ứng mà bạn muốn đạt được vì đó là cách tốt nhất để tránh lạm dụng texture. Nếu bạn muốn có một background texture tinh tế, hãy làm điểu đó và xem như một mục tiêu trong danh sách của bạn. Nếu không, bạn sẽ chẳng bao giờ hòan thiện website của mình. Sưu tầm các nguồn tham khảo để bạn không phải tìm kiếm sau đó Bạn có thể tiết kiệm một luợng lớn thời gian bằng cách tải và lưu trữ các nguồn tham khảo hữu ích, sắp xếp thành các tập tin có liên qua. Hãy tin chúng tôi vì bạn sẽ rất mất thời gian cho việc sưu tầm và tìm kiếm các tài liệu cần thiết. Chúng tôi đã thu thập rất nhiều từ các website nhưdeviantART và Brusheezy của rất nhiều thiết kế blog khác nhau và các sản phẩm của chính mình tạo ra. Tìm hiểu kỹ lưỡng Việc hiểu tuờng tận về công việc giúp bạn tiết kiếm thời gian và đó là công cụ tuyệt vời giúp bạn nhanh chóng áp dụng cho thiết kế của mình. Có rất nhiều công cụ tuyệt vời, chỉ cần tìm kiếm nhanh trên google và tôi đã có kết quả giúp “hiểu về Layer Masks trong Photoshop.” Không vì thời gian mà bỏ đi chất lượng Có rất nhiều cách thú vị để có được texture nhưng không tập trung quá nhiều vào chất lượng của texture bởi việc hiển thị quá hoàn hảo và chuyên nghiệp khiến website sẽ trông không tự nhiên. Việc lập lại các mô hình texrure là cách tốt nhất để tiết kiệm thời gian tải background và các yếu tố lớn hơn. Tất nhiên, tất cả chúng ta đều muốn loại bỏ những hạn chế trong quá trình thiết kế nhưng với tốc độ kết nối nhanh chóng Internet tòan cầu, việc loading thời gian không nên là mối quan tâm chính của bạn. Tuy nhiên, lưu ý nếu sử dụng quá nhiều texture cho website, thời gian loading dài hơn. Một phuơng pháp đơn giản chính là sử dụng các texture lặp lại, đặc biệt đối với background. Tileables là nguồn tham khảo tuyệt vời giúp bạn bắt đầu công việc của mình. Và chúng ta nên không ngừng tìm hiểu về CSS Sprites và sử dụng Smush.it tđể tiếp tục nén các tập tin. Chọn texture một cách logic Lưu ý cuối cùng và có lẽ cũng khá quan trọng là việc duy trì mức độ dễ đọc, việc lựa chọn các texture hợp lý cho thiết kế của bạn. Nếu bạn xây dựng một website cho một cửa hàng nội thất, texture sẽ không có ý nghĩa gì. Texture nghĩa là xây dựng nhận diện, không phải gây nhầm lẫn cho khách truy cập, bất kể nó khá đẹp và khả năng sử dụng luôn phải được ưu tiên hơn.
Chọn texture một cách logic Lưu ý cuối cùng và có lẽ cũng khá quan trọng là việc duy trì mức độ dễ đọc, việc lựa chọn các texture hợp lý cho thiết kế của bạn. Nếu bạn xây dựng một website cho một cửa hàng nội thất, texture sẽ không có ý nghĩa gì. Texture nghĩa là xây dựng nhận diện, không phải gây nhầm lẫn cho khách truy cập, bất kể nó khá đẹp và khả năng sử dụng luôn phải được ưu tiên hơn.Tạo texture của riêng bạn
Một trong rất nhiều cách để có texture là hãy tự mình tạo ra. Chúng tôi luôn ủng hộ điều này bởi nó có thể giúp bạn tiết kiệm thời gian và có được kết quả chính xác như những gì bạn mong muốn. Đừng lo lắng bởi nó sẽ không quá khó như bạn nghĩ. Chụp một số hình ảnh Phuơng pháp đơn giản nhất là sử dụng chiếc máy ảnh của bạn và chụp một số texture xung quanh, đặc biệt là những gì mà bạn chưa từng nghĩ đó là một texture đẹp. Các texture độc đáo sẽ thể hiện rõ phong cách của bạn. Ví dụ, bạn sẽ cân nhắc chụp mặt trên của chiếc bánh hoặc bong bóng xà phòng trong chậu như một texture. Tất cả texture đều có xung quanh bạn. Nếu quan sát xung quanh, bạn sẽ thấy rất nhiều gợi ý: công trình xây dựng, các bức tuờng bê tông, kim lọai rỉ sét, vỏ cây, gỗ… Tất cả đều rất tuyệt vời. Trên thực tế, một chiếc máy ảnh là đủ cho bạn. Hãy bắt đầu chụp những texture của riêng bạn với chiếc Nikon Coolpix 4200 cũ và tôi tin rằng kết quả sẽ rất hoàn hảo. Khi chụp ảnh, bạn có thể sự dụng chế độ tự động hòan tòan. Nhưng lưu ý không dùng flash bởi hình ảnh dùng flash sẽ làm mất đi những chi tiết trong texture, đặc biệt là khi chụp cận cảnh. Hãy dể chiếc máy ảnh thực hiện điều đó và lưu ý là luôn có nhiều bức ảnh chụp cùng một texture Bạn có thể tùy chỉnh một chút trên các phần mềm chỉnh sửa hình ảnh. Dùng máy scan Một công cụ tuyệt vời khác chính là máy scan. Giấy cũ, các tông, tấm lót chuột, túi giấy, túi da – đó là danh sách mà bạn có thể scan. Scan ở độ phân giải cao nhất, từ 600 đến 1200 DPI, texture có chất luợng khá tốt và thích hợp với bất kỳ dự án nào, bao gồm các dự án in ấn lớn. Scan ở chế độ độ phân giải cao cũng cho phép sử dụng các phần của hình ảnh để làm texture. Một khi bạn cảm thấy thỏai mái với điều đó, bạn có thể bắt đầu tạo các yếu tố bằng cách sử dụng các kỹ thuật nghệ thuật truyền thống. Ví dụ, sử dụng chì than trên giấy sẽ cho bạn background khá “grunge”. Hoặc sử dụng màu acrylic để tăng chiều sâu cho giao diện người dùng của bạn. Hay vết bẩn cà phê trên giấy … tất cả đều có thể thực hiện được. Kết hợp texture Bạn có thể sáng tạo bằng cách kết hợp các texture. Sử dụng layer trong Photoshop, bạn có thể kết hợp các texture thành một. Cable của Lost and Taken đã tạo các texture cho riêng mình, bạn có thể xem an in-depth walkthrough of the process để biết rõ hơn cách mà anh ấy đã thực hiện nhé. Các filter của Photoshop cũng có thể đuợc sử dụng để tạo các texture. Các texture cần Noise filter. Tùy chỉnh giá trị và level của filter, bạn sẽ có rất nhiều kết quả thú vị. Ngoài ra, bạn có thể dùng Texurize filter dù rất ít người sử dụng. Tuy nhiên nó có thể giúp bạn hoàn thành việc tạo texture của riêng mình.
Nếu quan sát xung quanh, bạn sẽ thấy rất nhiều gợi ý: công trình xây dựng, các bức tuờng bê tông, kim lọai rỉ sét, vỏ cây, gỗ… Tất cả đều rất tuyệt vời. Trên thực tế, một chiếc máy ảnh là đủ cho bạn. Hãy bắt đầu chụp những texture của riêng bạn với chiếc Nikon Coolpix 4200 cũ và tôi tin rằng kết quả sẽ rất hoàn hảo. Khi chụp ảnh, bạn có thể sự dụng chế độ tự động hòan tòan. Nhưng lưu ý không dùng flash bởi hình ảnh dùng flash sẽ làm mất đi những chi tiết trong texture, đặc biệt là khi chụp cận cảnh. Hãy dể chiếc máy ảnh thực hiện điều đó và lưu ý là luôn có nhiều bức ảnh chụp cùng một texture Bạn có thể tùy chỉnh một chút trên các phần mềm chỉnh sửa hình ảnh. Dùng máy scan Một công cụ tuyệt vời khác chính là máy scan. Giấy cũ, các tông, tấm lót chuột, túi giấy, túi da – đó là danh sách mà bạn có thể scan. Scan ở độ phân giải cao nhất, từ 600 đến 1200 DPI, texture có chất luợng khá tốt và thích hợp với bất kỳ dự án nào, bao gồm các dự án in ấn lớn. Scan ở chế độ độ phân giải cao cũng cho phép sử dụng các phần của hình ảnh để làm texture. Một khi bạn cảm thấy thỏai mái với điều đó, bạn có thể bắt đầu tạo các yếu tố bằng cách sử dụng các kỹ thuật nghệ thuật truyền thống. Ví dụ, sử dụng chì than trên giấy sẽ cho bạn background khá “grunge”. Hoặc sử dụng màu acrylic để tăng chiều sâu cho giao diện người dùng của bạn. Hay vết bẩn cà phê trên giấy … tất cả đều có thể thực hiện được. Kết hợp texture Bạn có thể sáng tạo bằng cách kết hợp các texture. Sử dụng layer trong Photoshop, bạn có thể kết hợp các texture thành một. Cable của Lost and Taken đã tạo các texture cho riêng mình, bạn có thể xem an in-depth walkthrough of the process để biết rõ hơn cách mà anh ấy đã thực hiện nhé. Các filter của Photoshop cũng có thể đuợc sử dụng để tạo các texture. Các texture cần Noise filter. Tùy chỉnh giá trị và level của filter, bạn sẽ có rất nhiều kết quả thú vị. Ngoài ra, bạn có thể dùng Texurize filter dù rất ít người sử dụng. Tuy nhiên nó có thể giúp bạn hoàn thành việc tạo texture của riêng mình. 
 Nếu bạn quan tâm đến các kỹ thuật cơ bản của việc sử dụng texture cho các yếu tố, chúng tôi đã có một số đọan video giúp bạn bắt đầu. Một số bạn có thể đã biết những kỹ thuật này nhưng chúng tôi cũng hy vọng chúng sẽ hữu ích với bạn.
Nếu bạn quan tâm đến các kỹ thuật cơ bản của việc sử dụng texture cho các yếu tố, chúng tôi đã có một số đọan video giúp bạn bắt đầu. Một số bạn có thể đã biết những kỹ thuật này nhưng chúng tôi cũng hy vọng chúng sẽ hữu ích với bạn.
Labels:
Đồ Họa Web































































 Cách vào Facebook ( Update )
Cách vào Facebook ( Update ) CCleaner – Dọn rác và tối ưu
CCleaner – Dọn rác và tối ưu File Spitter & Joiner – Cắt ghép file
File Spitter & Joiner – Cắt ghép file Foxit Reader Pro – Đọc file PDF
Foxit Reader Pro – Đọc file PDF IDM 6.15 Full Crack mới nhất
IDM 6.15 Full Crack mới nhất KMPlayer – Chơi nhạc, video
KMPlayer – Chơi nhạc, video Làm đẹp màn hình máy tính
Làm đẹp màn hình máy tính Nero 11 Express Full
Nero 11 Express Full Photoshop CS6 Full Crack
Photoshop CS6 Full Crack Share (chia sẻ) acc Tailieu.Vn
Share (chia sẻ) acc Tailieu.Vn Tải tài liệu tại Scribd.com
Tải tài liệu tại Scribd.com Thủ thuật Windows 8 toàn tập
Thủ thuật Windows 8 toàn tập UNIKEY – Bộ gõ tiếng Việt
UNIKEY – Bộ gõ tiếng Việt WinRAR – Hỗ trợ giải nén tốt nhất
WinRAR – Hỗ trợ giải nén tốt nhất