Các Tiêu Đề (Header) Lớn
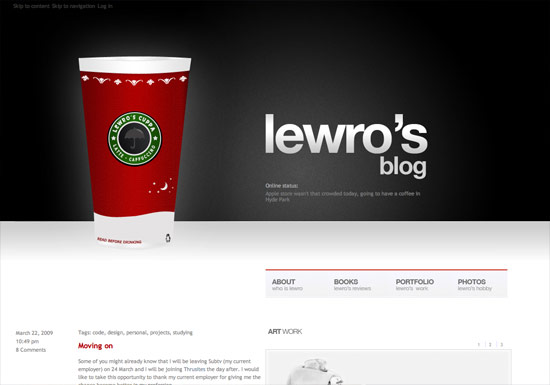
Có nhiều rủi ro khi bạn tạo một không gian quá lớn, nhưng nếu biết thực hiện đúng phương pháp thì nó mang lại ấn tượng rất tốt.Lewro’s Blog

Chris Hortsch

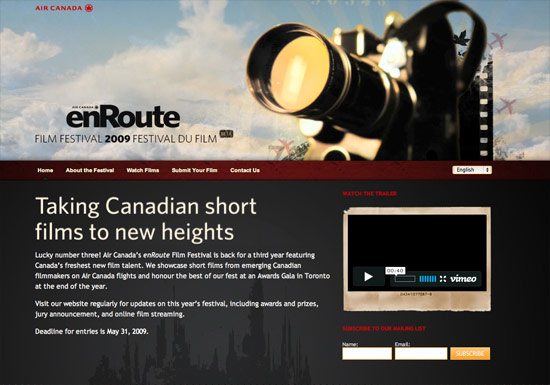
enRoute Film Festival

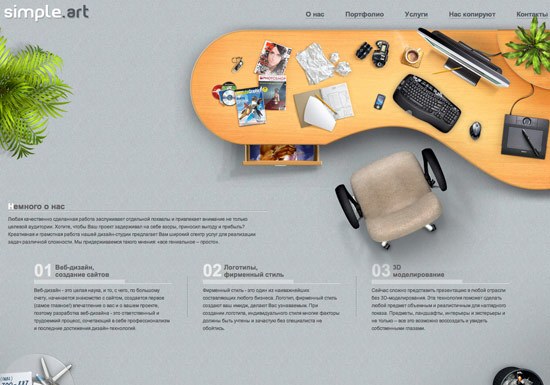
Simple Art

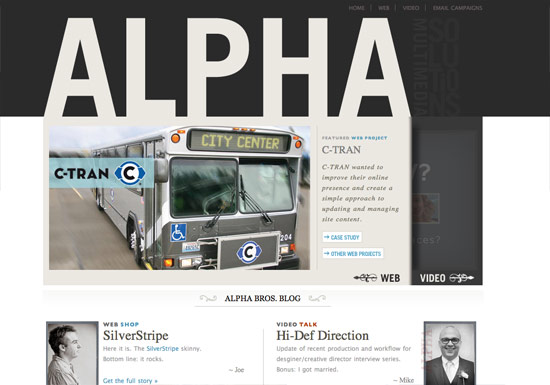
Alpha Multimedia Solutions

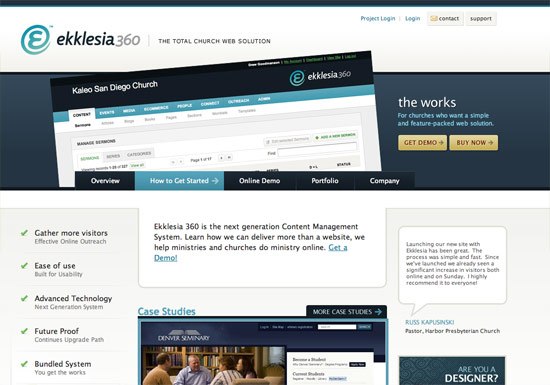
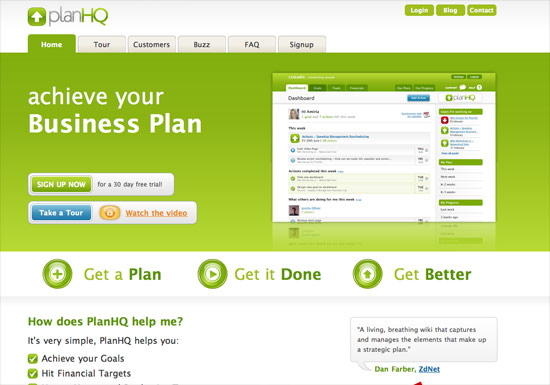
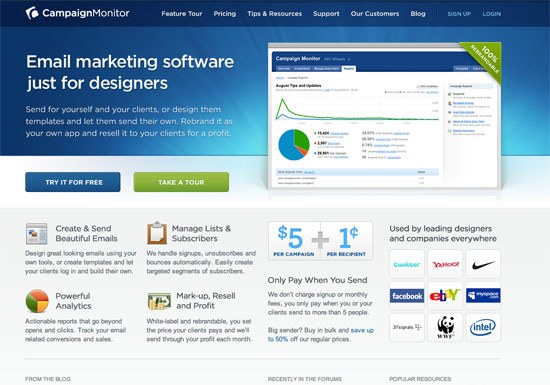
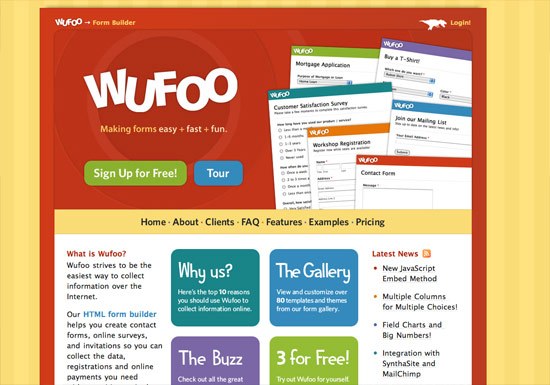
Ứng Dụng Web
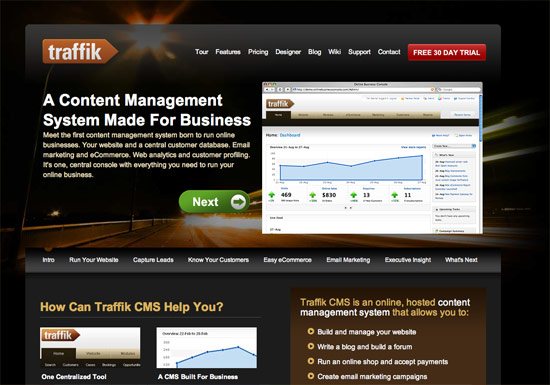
Ứng dụng nói chung về sản phẩm được đặt tại header với phần hiển thị màn hình chụp sản phẩm và một nút hành động lôi kéo người dùng đăng ký hoặc tìm hiểu thêm.Ekklesia 360

PlanHQ

Campaign Monitor

Wufoo

Traffik

Dùng Hình Ảnh Minh Hoạ
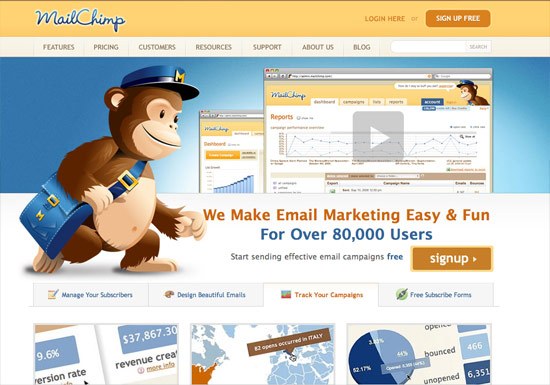
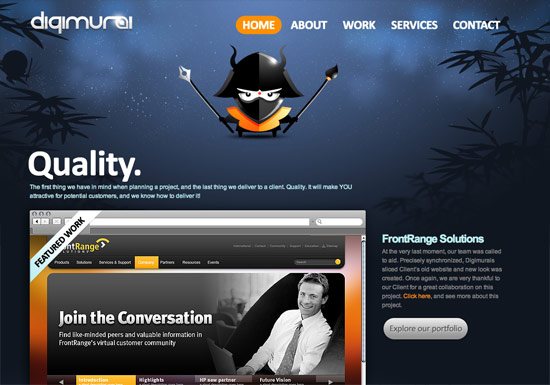
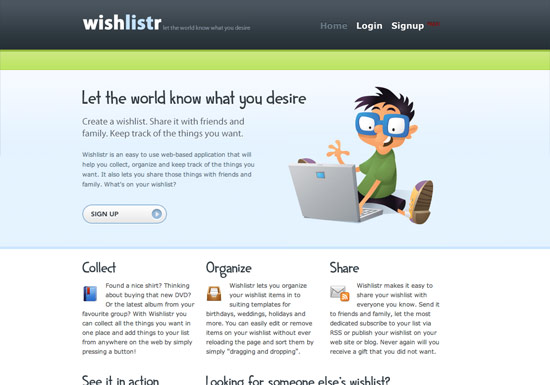
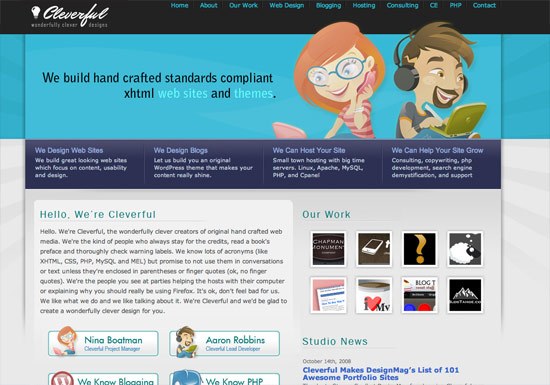
Dùng hình ảnh minh hoạ đang trở thành xu hướng chung. Chúng mang đến thông điệp, tính cách và cảm giác thân thiện cho trang web của bạn.MailChimp

Digimurai

Enrichment

Wishlistr

Cleverful

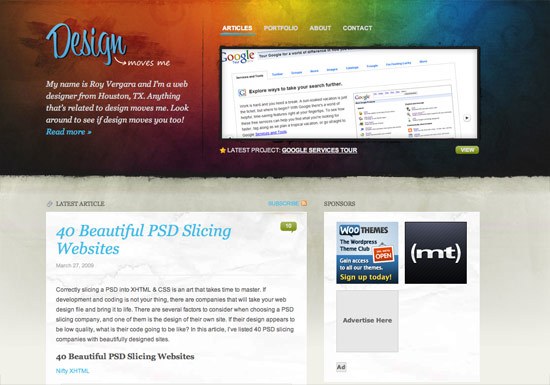
Ảnh Chụp Sản Phẩm Đã Thực Hiện
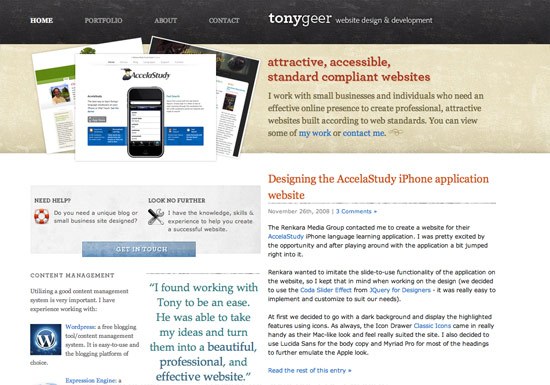
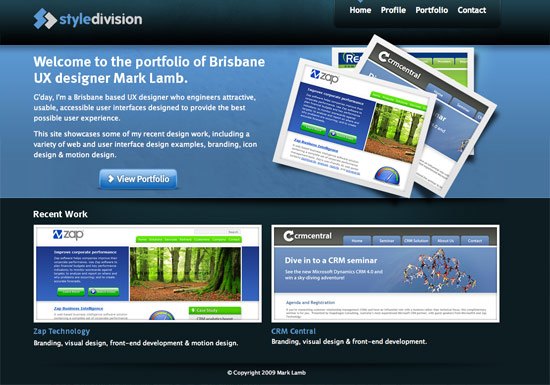
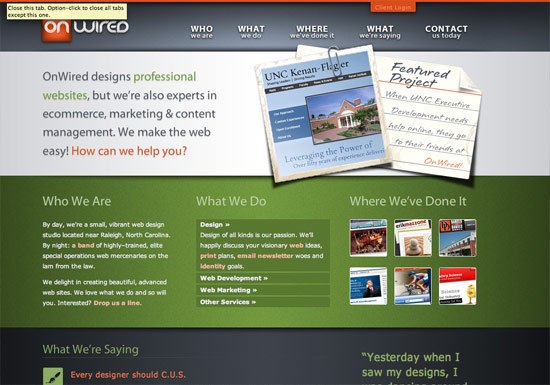
Nếu bạn muốn chứng tỏ năng lực bản thân, bố trí các hình ảnh sản phẩm mình đã thực hiện tại nhiều vị trí khác nhau và khẩu hiệu của bản thân.Tony Greer

Mark Lamb

OnWired

Design Moves Me

James Lai Creative

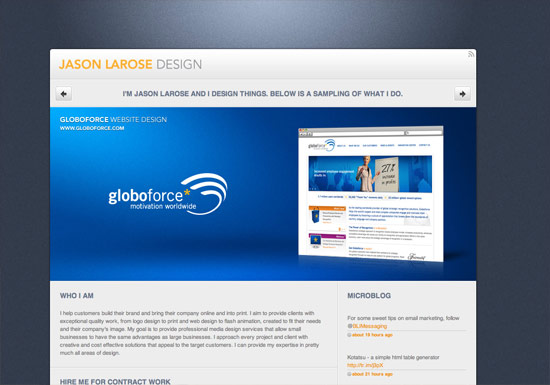
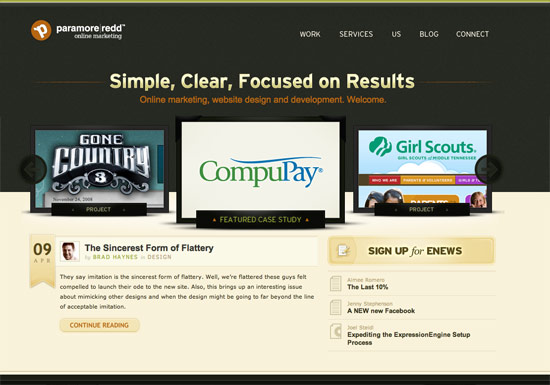
Nội Dung Trượt (Carousels)
Carousels cho phép bạn để được nhiều thông tin hơn và cho phép chúng tự động trượt hoặc ẩn hiện tuỳ theo tác động của người dùng. Với những thư viện Javascript hiện nay thì việc sử dụng chúng rất dễ dàngRob Palmer

Icon Designer
Jason Larose Design

Benjamin David

Paramore|Redd
 Những ví dụ trên đây hy vọng bạn có được những gợi ý dành cho thiết kế của bạn sắp tới, nếu bạn có ý nào hoặc ví dụ nào khác, xin đừng ngần ngại chia sẻ với chúng tôi tại phần bình luận bên dưới
Những ví dụ trên đây hy vọng bạn có được những gợi ý dành cho thiết kế của bạn sắp tới, nếu bạn có ý nào hoặc ví dụ nào khác, xin đừng ngần ngại chia sẻ với chúng tôi tại phần bình luận bên dưới

 Cách vào Facebook ( Update )
Cách vào Facebook ( Update ) CCleaner – Dọn rác và tối ưu
CCleaner – Dọn rác và tối ưu File Spitter & Joiner – Cắt ghép file
File Spitter & Joiner – Cắt ghép file Foxit Reader Pro – Đọc file PDF
Foxit Reader Pro – Đọc file PDF IDM 6.15 Full Crack mới nhất
IDM 6.15 Full Crack mới nhất KMPlayer – Chơi nhạc, video
KMPlayer – Chơi nhạc, video Làm đẹp màn hình máy tính
Làm đẹp màn hình máy tính Nero 11 Express Full
Nero 11 Express Full Photoshop CS6 Full Crack
Photoshop CS6 Full Crack Share (chia sẻ) acc Tailieu.Vn
Share (chia sẻ) acc Tailieu.Vn Tải tài liệu tại Scribd.com
Tải tài liệu tại Scribd.com Thủ thuật Windows 8 toàn tập
Thủ thuật Windows 8 toàn tập UNIKEY – Bộ gõ tiếng Việt
UNIKEY – Bộ gõ tiếng Việt WinRAR – Hỗ trợ giải nén tốt nhất
WinRAR – Hỗ trợ giải nén tốt nhất



0 comments:
Post a Comment